|
1000
|
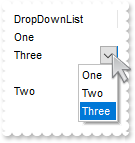
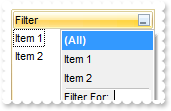
It is possible to search for an item ( inside the Editor ), case insensitive

axGrid1.BeginUpdate();
EXGRIDLib.Editor var_Editor = (axGrid1.Columns.Add("DropDownList") as EXGRIDLib.Column).Editor;
var_Editor.EditType = EXGRIDLib.EditTypeEnum.DropDownListType;
var_Editor.AddItem(1,"One",null);
var_Editor.AddItem(2,"Two",null);
var_Editor.AddItem(3,"Three",null);
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.AddItem(axGrid1.Columns[0].Editor.get_FindItem(">ONE"));
var_Items.AddItem(axGrid1.Columns[0].Editor.get_FindItem(">ThRee"));
var_Items.AddItem(axGrid1.Columns[0].Editor.get_FindItem("ONE"));
var_Items.AddItem(axGrid1.Columns[0].Editor.get_FindItem(">tWo"));
axGrid1.EndUpdate();
|
|
999
|
The text after the BR-tag is in same line as the text before the BR-tag (entire column)

axGrid1.BeginUpdate();
axGrid1.DrawGridLines = EXGRIDLib.GridLinesEnum.exHLines;
EXGRIDLib.Column var_Column = (axGrid1.Columns.Add("Default") as EXGRIDLib.Column);
var_Column.set_Def(EXGRIDLib.DefColumnEnum.exCellValueFormat,1);
var_Column.set_Def(EXGRIDLib.DefColumnEnum.exCellSingleLine,false);
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.AddItem("This is the first line.<br>This is the second line.");
var_Items.AddItem("This is the first line.<br>This is the second line.");
var_Items.AddItem("This is the first line.<br>This is the second line.");
axGrid1.EndUpdate();
|
|
998
|
The text after the BR-tag is in same line as the text before the BR-tag (individual)

axGrid1.BeginUpdate();
axGrid1.DrawGridLines = EXGRIDLib.GridLinesEnum.exHLines;
axGrid1.Columns.Add("Default");
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_CellValueFormat(var_Items.AddItem("This is the first line.<br>This is the second line."),0,EXGRIDLib.ValueFormatEnum.exHTML);
int h = var_Items.AddItem("<b>This is the first line.<br>This is the second line.</b>");
var_Items.set_CellValueFormat(h,0,EXGRIDLib.ValueFormatEnum.exHTML);
var_Items.set_CellSingleLine(h,0,EXGRIDLib.CellSingleLineEnum.exCaptionWordWrap);
var_Items.set_CellValueFormat(var_Items.AddItem("This is the first line.<br>This is the second line."),0,EXGRIDLib.ValueFormatEnum.exHTML);
axGrid1.EndUpdate();
|
|
997
|
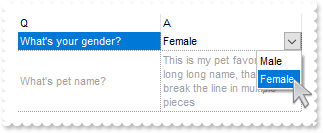
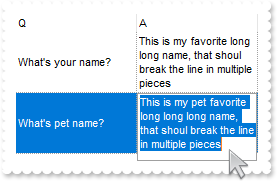
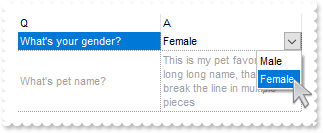
Can I disable an item once the user selects a new value into a different item

// Change event - Occurs when the user changes the cell's content.
private void axGrid1_Change(object sender, AxEXGRIDLib._IGridEvents_ChangeEvent e)
{
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_EnableItem(var_Items[1],false);
}
//this.axGrid1.Change += new AxEXGRIDLib._IGridEvents_ChangeEventHandler(this.axGrid1_Change);
axGrid1.FreezeEvents(true);
axGrid1.BeginUpdate();
axGrid1.ScrollBySingleLine = true;
axGrid1.DrawGridLines = EXGRIDLib.GridLinesEnum.exRowLines;
axGrid1.Columns.Add("Q");
axGrid1.Columns.Add("A");
EXGRIDLib.Items var_Items = axGrid1.Items;
int h1 = var_Items.AddItem("What's your gender?");
EXGRIDLib.Editor var_Editor = var_Items.get_CellEditor(h1,1);
var_Editor.EditType = EXGRIDLib.EditTypeEnum.DropDownListType;
var_Editor.AddItem(1,"Male",null);
var_Editor.AddItem(0,"Female",null);
var_Items.set_CellValue(h1,1,1);
int h2 = var_Items.AddItem("What's pet name?");
var_Items.set_CellValue(h2,1,"This is my pet favorite long long long name, that shoul break the line in multiple pieces");
var_Items.set_CellSingleLine(h2,1,EXGRIDLib.CellSingleLineEnum.exCaptionWordWrap);
axGrid1.EndUpdate();
axGrid1.FreezeEvents(false);
|
|
996
|
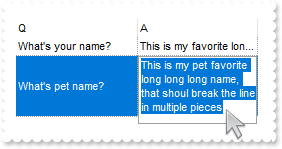
How can I get a row expanded / enlarged to fit the cell's text (entire column)

axGrid1.BeginUpdate();
axGrid1.ScrollBySingleLine = true;
axGrid1.DrawGridLines = EXGRIDLib.GridLinesEnum.exRowLines;
axGrid1.Columns.Add("Q");
EXGRIDLib.Column var_Column = (axGrid1.Columns.Add("A") as EXGRIDLib.Column);
var_Column.set_Def(EXGRIDLib.DefColumnEnum.exCellSingleLine,false);
EXGRIDLib.Editor var_Editor = var_Column.Editor;
var_Editor.EditType = EXGRIDLib.EditTypeEnum.MemoType;
var_Editor.Appearance = EXGRIDLib.InplaceAppearanceEnum.SingleApp;
EXGRIDLib.Items var_Items = axGrid1.Items;
int h1 = var_Items.AddItem("What's name?");
var_Items.set_CellValue(h1,1,"This is my pet favorite long long long name, that shoul break the line in multiple pieces");
int h2 = var_Items.AddItem("What's your pet name?");
var_Items.set_CellValue(h2,1,"This is my pet favorite long long long name, that shoul break the line in multiple pieces");
axGrid1.EndUpdate();
|
|
995
|
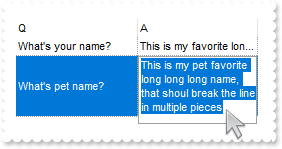
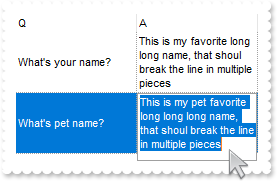
How can I get a row expanded / enlarged to fit the cell's text (individual cell)

axGrid1.BeginUpdate();
axGrid1.ScrollBySingleLine = true;
axGrid1.DrawGridLines = EXGRIDLib.GridLinesEnum.exRowLines;
axGrid1.Columns.Add("Q");
axGrid1.Columns.Add("A");
EXGRIDLib.Items var_Items = axGrid1.Items;
int h1 = var_Items.AddItem("What's name?");
var_Items.set_CellValue(h1,1,"This is my pet favorite long long long name, that shoul break the line in multiple pieces");
int h2 = var_Items.AddItem("What's your pet name?");
EXGRIDLib.Editor var_Editor = var_Items.get_CellEditor(h2,1);
var_Editor.EditType = EXGRIDLib.EditTypeEnum.MemoType;
var_Editor.Appearance = EXGRIDLib.InplaceAppearanceEnum.SingleApp;
var_Items.set_CellValue(h2,1,"This is my pet favorite long long long name, that shoul break the line in multiple pieces");
var_Items.set_CellSingleLine(h2,1,EXGRIDLib.CellSingleLineEnum.exCaptionWordWrap);
axGrid1.EndUpdate();
|
|
994
|
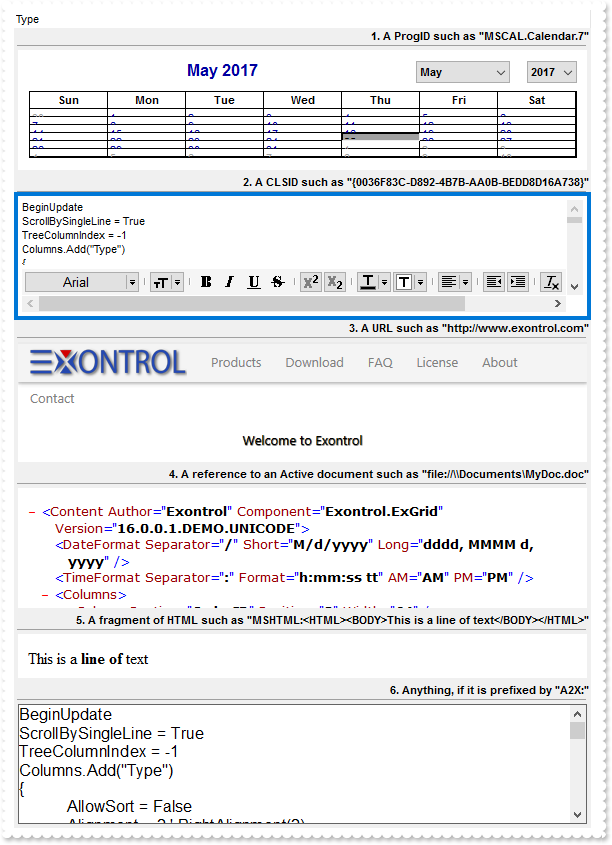
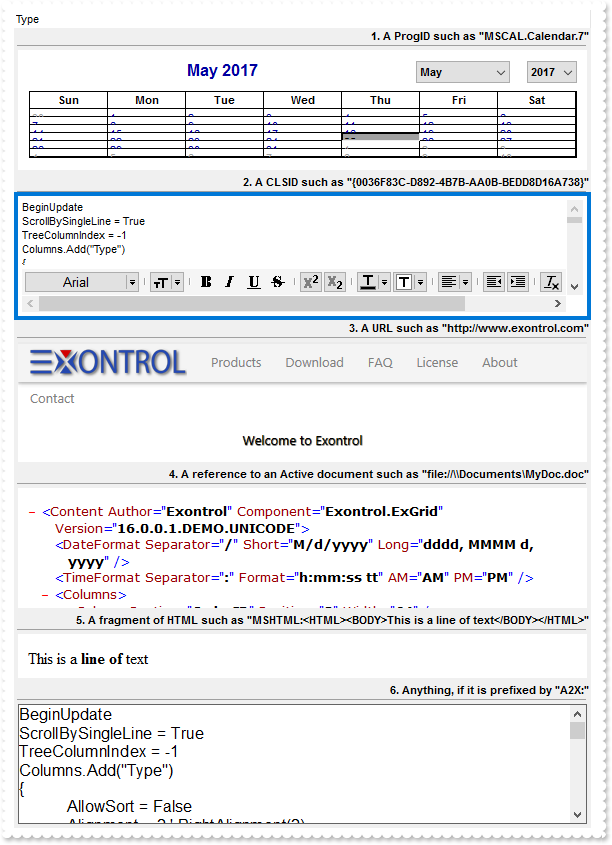
InsertControlItem / UserEditor / A2X:

axGrid1.BeginUpdate();
axGrid1.BackColor = Color.FromArgb(240,240,240);
axGrid1.ConditionalFormats.Add("1 = 1",null).Bold = true;
(axGrid1.Columns.Add("Type") as EXGRIDLib.Column).Alignment = EXGRIDLib.AlignmentEnum.RightAlignment;
EXGRIDLib.Items var_Items = axGrid1.Items;
int h = var_Items.AddItem("1. A ProgID such as \"MSCAL.Calendar.7\"");
var_Items.set_ItemDivider(h,0);
int hX = var_Items.InsertControlItem(0,"MSCAL.Calendar","");
// Add 'Microsoft Calendar Control 2007(MSCAL.OCX)' reference to your project.
(var_Items.get_ItemObject(hX) as MSACAL.Calendar).BackColor = (uint)ColorTranslator.ToWin32(Color.FromArgb(255,255,255));
h = var_Items.AddItem("2. A CLSID such as \"{0036F83C-D892-4B7B-AA0B-BEDD8D16A738}\"");
var_Items.set_ItemDivider(h,0);
hX = var_Items.InsertControlItem(0,"{0036F83C-D892-4B7B-AA0B-BEDD8D16A738}","");
h = var_Items.AddItem("3. A URL such as \"http://www.exontrol.com\"");
var_Items.set_ItemDivider(h,0);
hX = var_Items.InsertControlItem(0,"http://www.exontrol.com","");
h = var_Items.AddItem("4. A reference to an Active document such as \"file://\\\\Documents\\MyDoc.doc\"");
var_Items.set_ItemDivider(h,0);
hX = var_Items.InsertControlItem(0,"file://C:\\empesting.xml","");
h = var_Items.AddItem("5.A fragment of HTML such as \"MSHTML:<HTML><BODY>This is a line of text</BODY></HTML>\"");
var_Items.set_ItemDivider(h,0);
hX = var_Items.InsertControlItem(0,"MSHTML:<HTML><BODY>This is a <b>line of</b> text</BODY></HTML>","");
var_Items.set_ItemHeight(hX,56);
h = var_Items.AddItem("6.Anything, if it is preffixed by \"A2X:\"");
var_Items.set_ItemDivider(h,0);
hX = var_Items.InsertControlItem(0,"A2X:TOC24.Toc24Ctrl.1","");
axGrid1.EndUpdate();
|
|
993
|
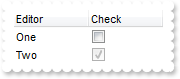
How do I add a RichTextBox editor
// UserEditorOleEvent event - Occurs when an user editor fires an event.
private void axGrid1_UserEditorOleEvent(object sender, AxEXGRIDLib._IGridEvents_UserEditorOleEventEvent e)
{
System.Diagnostics.Debug.Print( e.ev.ToString() );
}
//this.axGrid1.UserEditorOleEvent += new AxEXGRIDLib._IGridEvents_UserEditorOleEventEventHandler(this.axGrid1_UserEditorOleEvent);
axGrid1.BeginUpdate();
axGrid1.DrawGridLines = EXGRIDLib.GridLinesEnum.exAllLines;
axGrid1.DefaultItemHeight = 32;
EXGRIDLib.Editor var_Editor = (axGrid1.Columns.Add("RICHTEXT") as EXGRIDLib.Column).Editor;
var_Editor.EditType = EXGRIDLib.EditTypeEnum.UserEditorType;
var_Editor.UserEditor("RICHTEXT.RichtextCtrl","");
// Add 'Microsoft Rich Textbox Control 6.0 (SP4)(richtx32.ocx)' reference to your project.
RichTextLib.RichTextBox var_RichTextBox = (var_Editor.UserEditorObject as RichTextLib.RichTextBox);
var_RichTextBox.AutoVerbMenu = true;
var_RichTextBox.TextRTF = "{\\rtf1\\ansi{\\fonttbl\\f0\\fswiss Helvetica;}\\f0\\pard\\r\\nThis is some {\\b bold} text.\\par\\r\\n}";
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.AddItem("RICHTEXT.RichtextCtrl");
axGrid1.EndUpdate();
|
|
992
|
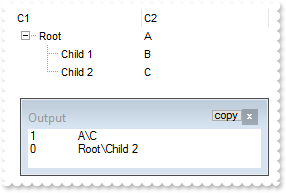
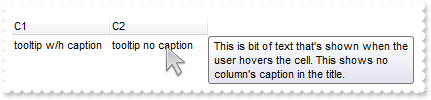
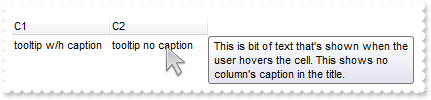
Is it possible to trap a double-click event on a specific cell and when that happens, to set the cell to a specific value
// DblClick event - Occurs when the user dblclk the left mouse button over an object.
private void axGrid1_DblClick(object sender, AxEXGRIDLib._IGridEvents_DblClickEvent e)
{
int h = axGrid1.get_ItemFromPoint(-1,-1,c,hit);
System.Diagnostics.Debug.Print( axGrid1.Items.get_CellValue(h,c).ToString() );
}
//this.axGrid1.DblClick += new AxEXGRIDLib._IGridEvents_DblClickEventHandler(this.axGrid1_DblClick);
axGrid1.BeginUpdate();
axGrid1.HeaderAppearance = EXGRIDLib.AppearanceEnum.Etched;
axGrid1.DrawGridLines = EXGRIDLib.GridLinesEnum.exRowLines;
axGrid1.Columns.Add("C1");
axGrid1.Columns.Add("C2");
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_CellValue(var_Items.AddItem("Item 1"),1,"Item 2");
var_Items.set_CellValue(var_Items.AddItem("Item 3"),1,"Item 4");
var_Items.set_CellValue(var_Items.AddItem("Item 5"),1,"Item 6");
axGrid1.EndUpdate();
|
|
991
|
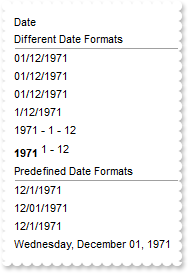
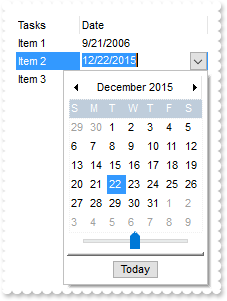
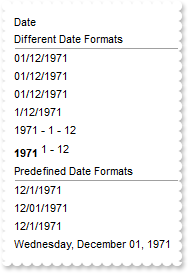
How can I display dates in DD/MM/YYYY format

axGrid1.BeginUpdate();
axGrid1.ScrollBySingleLine = false;
axGrid1.Columns.Add("Date");
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_ItemDivider(var_Items.AddItem("Different Date Formats"),0);
var_Items.set_FormatCell(var_Items.AddItem(Convert.ToDateTime("12/1/1971",System.Globalization.CultureInfo.GetCultureInfo("en-US"))),0,"((shortdateF(value) mid 4) left 2) + `/` + (shortdateF (value) left 2) + `/` + (shortdateF (value) right 4)");
var_Items.set_FormatCell(var_Items.AddItem(Convert.ToDateTime("12/1/1971",System.Globalization.CultureInfo.GetCultureInfo("en-US"))),0,"(1 array (0:=(shortdateF(value) split `/`))) + `/` + (0 array (=:0) ) + `/` + (2 array (=:0) )");
var_Items.set_FormatCell(var_Items.AddItem(Convert.ToDateTime("12/1/1971",System.Globalization.CultureInfo.GetCultureInfo("en-US"))),0,"((`0` + day(value) ) right 2) + `/` + ((`0` + month(value) ) right 2) + `/` + year(value)");
var_Items.set_FormatCell(var_Items.AddItem(Convert.ToDateTime("12/1/1971",System.Globalization.CultureInfo.GetCultureInfo("en-US"))),0,"day(value) + `/` + month(value) + `/` + year(value)");
var_Items.set_FormatCell(var_Items.AddItem(Convert.ToDateTime("12/1/1971",System.Globalization.CultureInfo.GetCultureInfo("en-US"))),0,"year(value) + ` - ` + day(value) + ` - ` + month(value)");
int h = var_Items.AddItem(Convert.ToDateTime("12/1/1971",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
var_Items.set_ItemHeight(h,24);
var_Items.set_CellValueFormat(h,0,EXGRIDLib.ValueFormatEnum.exHTML);
var_Items.set_FormatCell(h,0,"`<b>` + year(value) + `</b><off -4> ` + day(value) + ` - ` + month(value)");
var_Items.set_ItemDivider(var_Items.AddItem("Predefined Date Formats"),0);
var_Items.set_FormatCell(var_Items.AddItem(Convert.ToDateTime("12/1/1971",System.Globalization.CultureInfo.GetCultureInfo("en-US"))),0,"value");
var_Items.set_FormatCell(var_Items.AddItem(Convert.ToDateTime("12/1/1971",System.Globalization.CultureInfo.GetCultureInfo("en-US"))),0,"shortdateF(value)");
var_Items.set_FormatCell(var_Items.AddItem(Convert.ToDateTime("12/1/1971",System.Globalization.CultureInfo.GetCultureInfo("en-US"))),0,"shortdate(value)");
var_Items.set_FormatCell(var_Items.AddItem(Convert.ToDateTime("12/1/1971",System.Globalization.CultureInfo.GetCultureInfo("en-US"))),0,"longdate(value)");
axGrid1.EndUpdate();
|
|
990
|
I have noticed that the column gets resized once I release the mouse. I have a column that displays multiple-lines cells, and the text gets wrapped only when user releases the mouse. Is it possible to get resized contiguously as I had before
axGrid1.BeginUpdate();
axGrid1.ScrollBySingleLine = false;
axGrid1.DrawGridLines = EXGRIDLib.GridLinesEnum.exVLines;
axGrid1.ColumnsAllowSizing = true;
(axGrid1.Columns.Add("Column A (cont)") as EXGRIDLib.Column).set_Def(EXGRIDLib.DefColumnEnum.exColumnResizeContiguously,true);
axGrid1.Columns.Add("Column 1");
(axGrid1.Columns.Add("Column B (cont)") as EXGRIDLib.Column).set_Def(EXGRIDLib.DefColumnEnum.exColumnResizeContiguously,true);
axGrid1.Columns.Add("Column 2");
axGrid1.EndUpdate();
|
|
989
|
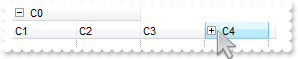
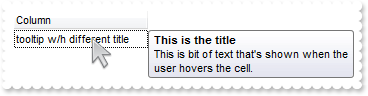
How do I get the column from cursor, when it hovers the empty portion of the items section
// MouseMove event - Occurs when the user moves the mouse.
private void axGrid1_MouseMoveEvent(object sender, AxEXGRIDLib._IGridEvents_MouseMoveEvent e)
{
int i = axGrid1.get_ItemFromPoint(0,-1,c,hit);
System.Diagnostics.Debug.Print( "Column" );
System.Diagnostics.Debug.Print( c.ToString() );
}
//this.axGrid1.MouseMoveEvent += new AxEXGRIDLib._IGridEvents_MouseMoveEventHandler(this.axGrid1_MouseMoveEvent);
axGrid1.BeginUpdate();
axGrid1.DrawGridLines = EXGRIDLib.GridLinesEnum.exVLines;
axGrid1.Columns.Add("Column 0");
axGrid1.Columns.Add("Column 1");
axGrid1.Columns.Add("Column 2");
axGrid1.EndUpdate();
|
|
988
|
How do I add items once the user clicks the empty area
// Click event - Occurs when the user presses and then releases the left mouse button over the grid control.
private void axGrid1_ClickEvent(object sender, EventArgs e)
{
int i = axGrid1.get_ItemFromPoint(0,-1,c,hit);
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_CellValue(var_Items.AddItem(i),1,c);
}
//this.axGrid1.ClickEvent += new EventHandler(this.axGrid1_ClickEvent);
axGrid1.BeginUpdate();
axGrid1.Columns.Add("Number of Items to Add");
axGrid1.Columns.Add("Click on Column");
axGrid1.EndUpdate();
|
|
987
|
Is there any option to stop events
// AddItem event - Occurs after a new Item has been inserted to Items collection.
private void axGrid1_AddItem(object sender, AxEXGRIDLib._IGridEvents_AddItemEvent e)
{
System.Diagnostics.Debug.Print( "AddItem event is fired only if FreezeEvents(False) is called" );
}
//this.axGrid1.AddItem += new AxEXGRIDLib._IGridEvents_AddItemEventHandler(this.axGrid1_AddItem);
axGrid1.FreezeEvents(true);
axGrid1.BeginUpdate();
axGrid1.DefaultItemHeight = 24;
axGrid1.Columns.Add("Task");
EXGRIDLib.Items var_Items = axGrid1.Items;
int h1 = var_Items.AddItem("Task 1");
int h2 = var_Items.AddItem("Task 2");
axGrid1.EndUpdate();
axGrid1.FreezeEvents(false);
|
|
986
|
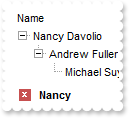
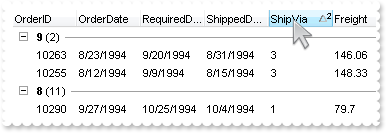
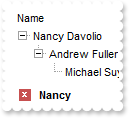
How can I include the child items, when a filter is applied

axGrid1.BeginUpdate();
axGrid1.ColumnAutoResize = true;
axGrid1.ContinueColumnScroll = false;
axGrid1.MarkSearchColumn = false;
axGrid1.SearchColumnIndex = 1;
axGrid1.Indent = 16;
axGrid1.LinesAtRoot = EXGRIDLib.LinesAtRootEnum.exLinesAtRoot;
axGrid1.FilterBarPromptVisible = EXGRIDLib.FilterBarVisibleEnum.exFilterBarPromptVisible;
axGrid1.FilterBarPromptPattern = "Nancy";
axGrid1.FilterInclude = EXGRIDLib.FilterIncludeEnum.exItemsWithChilds;
EXGRIDLib.Columns var_Columns = axGrid1.Columns;
(var_Columns.Add("Name") as EXGRIDLib.Column).Width = 96;
(var_Columns.Add("Title") as EXGRIDLib.Column).Width = 96;
var_Columns.Add("City");
EXGRIDLib.Items var_Items = axGrid1.Items;
int h0 = var_Items.AddItem("Nancy Davolio");
var_Items.set_CellValue(h0,1,"Sales Representative");
var_Items.set_CellValue(h0,2,"Seattle");
h0 = var_Items.InsertItem(h0,null,"Andrew Fuller");
var_Items.set_CellValue(h0,1,"Vice President, Sales");
var_Items.set_CellValue(h0,2,"Tacoma");
h0 = var_Items.InsertItem(h0,null,"Michael Suyama");
var_Items.set_CellValue(h0,1,"Sales Representative");
var_Items.set_CellValue(h0,2,"London");
h0 = var_Items.AddItem("Janet Leverling");
var_Items.set_CellValue(h0,1,"Sales Representative");
var_Items.set_CellValue(h0,2,"Kirkland");
h0 = var_Items.InsertItem(h0,null,"Margaret Peacock");
var_Items.set_CellValue(h0,1,"Sales Representative");
var_Items.set_CellValue(h0,2,"Redmond");
var_Items.set_ExpandItem(0,true);
axGrid1.ApplyFilter();
axGrid1.EndUpdate();
|
|
985
|
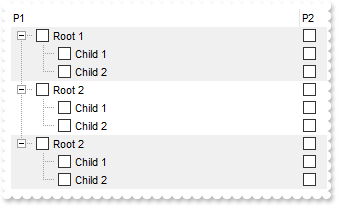
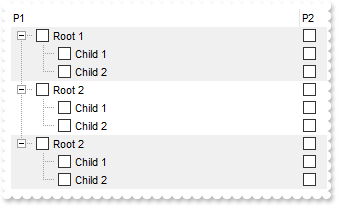
How do I prevent changing the cell's state ( check-box state )
// CellStateChanging event - Fired before cell's state is about to be changed.
private void axGrid1_CellStateChanging(object sender, AxEXGRIDLib._IGridEvents_CellStateChangingEvent e)
{
EXGRIDLib.Items var_Items = axGrid1.Items;
e.newState = var_Items.get_CellState(e.item,e.colIndex);
}
//this.axGrid1.CellStateChanging += new AxEXGRIDLib._IGridEvents_CellStateChangingEventHandler(this.axGrid1_CellStateChanging);
axGrid1.BeginUpdate();
axGrid1.LinesAtRoot = EXGRIDLib.LinesAtRootEnum.exLinesAtRoot;
EXGRIDLib.Column var_Column = (axGrid1.Columns.Add("P1") as EXGRIDLib.Column);
var_Column.set_Def(EXGRIDLib.DefColumnEnum.exCellHasCheckBox,true);
var_Column.PartialCheck = true;
EXGRIDLib.Column var_Column1 = (axGrid1.Columns.Add("P2") as EXGRIDLib.Column);
var_Column1.set_Def(EXGRIDLib.DefColumnEnum.exCellHasCheckBox,true);
var_Column1.PartialCheck = true;
EXGRIDLib.Items var_Items = axGrid1.Items;
int h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.set_ExpandItem(h,true);
axGrid1.EndUpdate();
|
|
984
|
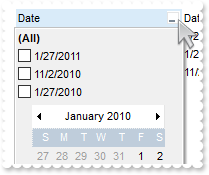
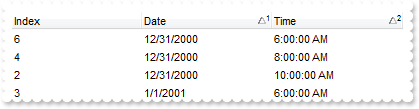
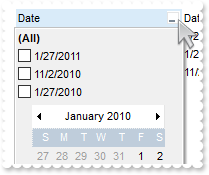
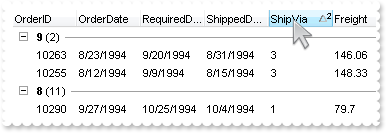
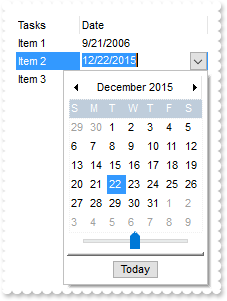
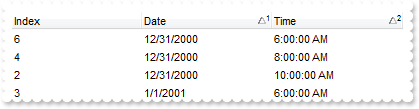
How do I get sorted the column as string, numeric, date, date and time. Also how can it be applied to drop down filter panel

axGrid1.BeginUpdate();
EXGRIDLib.Column var_Column = (axGrid1.Columns.Add("Date") as EXGRIDLib.Column);
var_Column.SortType = EXGRIDLib.SortTypeEnum.SortDate;
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = false;
var_Column.DisplayFilterDate = true;
var_Column.FilterList = EXGRIDLib.FilterListEnum.exShowFocusItem | EXGRIDLib.FilterListEnum.exShowCheckBox | EXGRIDLib.FilterListEnum.exSortItemsDesc;
EXGRIDLib.Column var_Column1 = (axGrid1.Columns.Add("DateTime") as EXGRIDLib.Column);
var_Column1.SortType = EXGRIDLib.SortTypeEnum.SortDateTime;
var_Column1.DisplayFilterButton = true;
var_Column1.DisplayFilterPattern = false;
var_Column1.FilterList = EXGRIDLib.FilterListEnum.exShowFocusItem | EXGRIDLib.FilterListEnum.exShowCheckBox | EXGRIDLib.FilterListEnum.exSortItemsDesc;
EXGRIDLib.Column var_Column2 = (axGrid1.Columns.Add("Time") as EXGRIDLib.Column);
var_Column2.SortType = EXGRIDLib.SortTypeEnum.SortTime;
var_Column2.DisplayFilterButton = true;
var_Column2.DisplayFilterPattern = false;
var_Column2.FilterList = EXGRIDLib.FilterListEnum.exShowFocusItem | EXGRIDLib.FilterListEnum.exShowCheckBox | EXGRIDLib.FilterListEnum.exSortItemsDesc;
var_Column2.FormatColumn = "time(value)";
EXGRIDLib.Column var_Column3 = (axGrid1.Columns.Add("Numeric") as EXGRIDLib.Column);
var_Column3.SortType = EXGRIDLib.SortTypeEnum.SortNumeric;
var_Column3.DisplayFilterButton = true;
var_Column3.FilterList = EXGRIDLib.FilterListEnum.exShowFocusItem | EXGRIDLib.FilterListEnum.exShowCheckBox | EXGRIDLib.FilterListEnum.exSortItemsDesc;
EXGRIDLib.Column var_Column4 = (axGrid1.Columns.Add("String") as EXGRIDLib.Column);
var_Column4.DisplayFilterButton = true;
var_Column4.FilterList = EXGRIDLib.FilterListEnum.exShowFocusItem | EXGRIDLib.FilterListEnum.exShowCheckBox | EXGRIDLib.FilterListEnum.exSortItemsDesc;
EXGRIDLib.Items var_Items = axGrid1.Items;
int h = var_Items.AddItem(Convert.ToDateTime("1/27/2010",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
var_Items.set_CellValue(h,1,Convert.ToDateTime("1/27/2010 10:00:00",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
var_Items.set_CellValue(h,2,var_Items.get_CellValue(h,1));
var_Items.set_CellValue(h,3,1);
var_Items.set_CellValue(h,4,var_Items.get_CellValue(h,3));
h = var_Items.AddItem(Convert.ToDateTime("1/27/2011",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
var_Items.set_CellValue(h,1,Convert.ToDateTime("1/27/2011 9:00:00",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
var_Items.set_CellValue(h,2,var_Items.get_CellValue(h,1));
var_Items.set_CellValue(h,3,11);
var_Items.set_CellValue(h,4,var_Items.get_CellValue(h,3));
h = var_Items.AddItem(Convert.ToDateTime("11/2/2010",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
var_Items.set_CellValue(h,1,Convert.ToDateTime("11/2/2010 9:00:00",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
var_Items.set_CellValue(h,2,var_Items.get_CellValue(h,1));
var_Items.set_CellValue(h,3,2);
var_Items.set_CellValue(h,4,var_Items.get_CellValue(h,3));
axGrid1.Columns["DateTime"].DisplayFilterDate = false;
axGrid1.EndUpdate();
|
|
983
|
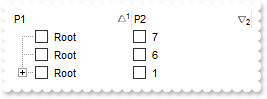
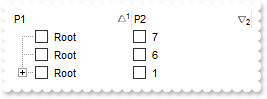
I am using Layout property to sort multiple columns at once. The problem is that all items get expanded. How do I prevent that

axGrid1.BeginUpdate();
axGrid1.LinesAtRoot = EXGRIDLib.LinesAtRootEnum.exLinesAtRoot;
EXGRIDLib.Column var_Column = (axGrid1.Columns.Add("P1") as EXGRIDLib.Column);
var_Column.set_Def(EXGRIDLib.DefColumnEnum.exCellHasCheckBox,true);
var_Column.PartialCheck = true;
EXGRIDLib.Column var_Column1 = (axGrid1.Columns.Add("P2") as EXGRIDLib.Column);
var_Column1.set_Def(EXGRIDLib.DefColumnEnum.exCellHasCheckBox,true);
var_Column1.PartialCheck = true;
var_Column1.FormatColumn = "1 index ``";
EXGRIDLib.Items var_Items = axGrid1.Items;
int h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child A");
var_Items.InsertItem(h,null,"Child B");
var_Items.InsertItem(h,null,"Child A");
var_Items.InsertItem(h,null,"Child B");
var_Items.AddItem("Root");
var_Items.AddItem("Root");
axGrid1.SingleSort = false;
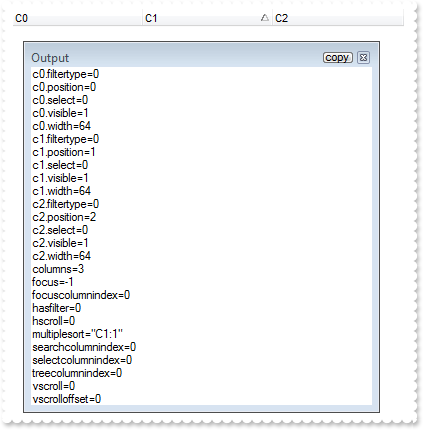
axGrid1.Layout = "multiplesort=\"C0:1 C1:2\";collapse=\"\"";
axGrid1.EndUpdate();
|
|
982
|
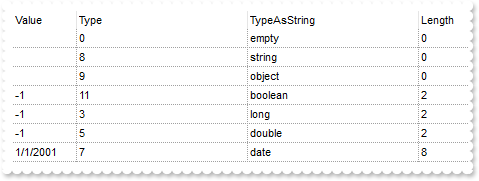
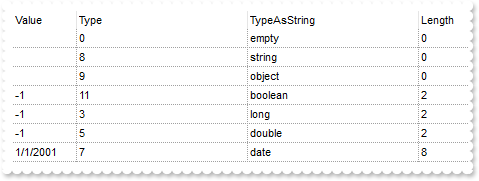
How do I find the cell's type, or what the cell holds

axGrid1.BeginUpdate();
axGrid1.DrawGridLines = EXGRIDLib.GridLinesEnum.exRowLines;
EXGRIDLib.Columns var_Columns = axGrid1.Columns;
(var_Columns.Add("Value") as EXGRIDLib.Column).Width = 24;
(var_Columns.Add("Type") as EXGRIDLib.Column).FormatColumn = "type(%0)";
(var_Columns.Add("TypeAsString") as EXGRIDLib.Column).FormatColumn = "(0 := type(%0)) array (`empty`, `null`, `short`, `long`, `float`, `double`, `currency`, `date`, `string`, `object`, `error`, `b" +
"oolean`, `variant`, `any`, `reserved`, `decimal`, `char`, `byte`, `unsigned short`, `unsigned long`, `long on 64 bits`)";
(var_Columns.Add("Length") as EXGRIDLib.Column).FormatColumn = "len(%0)";
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.AddItem(null);
var_Items.AddItem("");
var_Items.set_CellValue(.AddItem(null),0,(axGrid1.GetOcx() as EXGRIDLib.Grid));
var_Items.set_CellValue(var_Items.AddItem(null),0,true);
var_Items.set_CellValue(var_Items.AddItem(null),0,-1);
var_Items.set_CellValue(var_Items.AddItem(null),0,-1);
var_Items.set_CellValue(var_Items.AddItem(null),0,Convert.ToDateTime("1/1/2001",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
axGrid1.EndUpdate();
|
|
981
|
How can I get ride / hide the image being dragged by OLE Drag and Drop
// OLEStartDrag event - Occurs when the OLEDrag method is called.
private void axGrid1_OLEStartDrag(object sender, AxEXGRIDLib._IGridEvents_OLEStartDragEvent e)
{
// Data.SetData("data to drag")
e.allowedEffects = 1;
}
//this.axGrid1.OLEStartDrag += new AxEXGRIDLib._IGridEvents_OLEStartDragEventHandler(this.axGrid1_OLEStartDrag);
axGrid1.OLEDropMode = EXGRIDLib.exOLEDropModeEnum.exOLEDropManual;
axGrid1.set_Background(EXGRIDLib.BackgroundPartEnum.exDragDropAfter,(uint)ColorTranslator.ToWin32(Color.FromArgb(255,255,255)));
axGrid1.LinesAtRoot = EXGRIDLib.LinesAtRootEnum.exLinesAtRoot;
axGrid1.Columns.Add("Default");
EXGRIDLib.Items var_Items = axGrid1.Items;
int h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.set_ExpandItem(h,true);
|
|
980
|
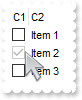
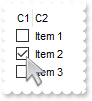
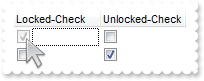
The ReadOnly property does not prevent changing the column's check-box (sample 2)

axGrid1.BeginUpdate();
axGrid1.ShowFocusRect = false;
EXGRIDLib.Column var_Column = (axGrid1.Columns.Add("C1") as EXGRIDLib.Column);
var_Column.AllowSizing = false;
var_Column.Width = 18;
var_Column.Editor.EditType = EXGRIDLib.EditTypeEnum.CheckValueType;
axGrid1.Columns.Add("C2");
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_CellValue(var_Items.AddItem(0),1,"Item 1");
var_Items.set_CellValue(var_Items.AddItem(-1),1,"Item 2");
var_Items.set_CellValue(var_Items.AddItem(0),1,"Item 3");
axGrid1.ReadOnly = EXGRIDLib.ReadOnlyEnum.exReadOnly;
axGrid1.Columns[0].Editor.set_Option(EXGRIDLib.EditorOptionEnum.exCheckValue2,2);
axGrid1.EndUpdate();
|
|
979
|
The ReadOnly property does not prevent changing the column's check-box (sample 1)

axGrid1.BeginUpdate();
axGrid1.ShowFocusRect = false;
EXGRIDLib.Column var_Column = (axGrid1.Columns.Add("C1") as EXGRIDLib.Column);
var_Column.AllowSizing = false;
var_Column.Width = 18;
EXGRIDLib.Editor var_Editor = var_Column.Editor;
var_Editor.EditType = EXGRIDLib.EditTypeEnum.CheckValueType;
var_Editor.set_Option(EXGRIDLib.EditorOptionEnum.exCheckValue2,1);
axGrid1.Columns.Add("C2");
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_CellValue(var_Items.AddItem(0),1,"Item 1");
var_Items.set_CellValue(var_Items.AddItem(-1),1,"Item 2");
var_Items.set_CellValue(var_Items.AddItem(0),1,"Item 3");
axGrid1.ReadOnly = EXGRIDLib.ReadOnlyEnum.exReadOnly;
axGrid1.EndUpdate();
|
|
978
|
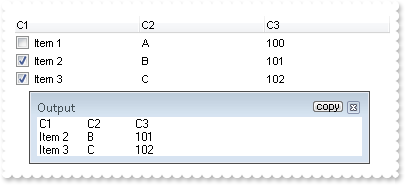
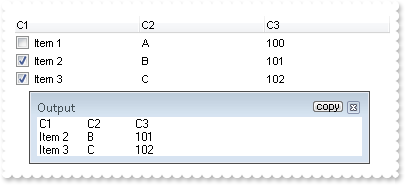
How can I export checked items only

axGrid1.BeginUpdate();
EXGRIDLib.Columns var_Columns = axGrid1.Columns;
(var_Columns.Add("C1") as EXGRIDLib.Column).set_Def(EXGRIDLib.DefColumnEnum.exCellHasCheckBox,true);
(var_Columns.Add("C2") as EXGRIDLib.Column).FormatColumn = "1 index `A-Z`";
(var_Columns.Add("C3") as EXGRIDLib.Column).FormatColumn = "100 index ``";
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.AddItem("Item 1");
var_Items.set_CellState(var_Items.AddItem("Item 2"),null,1);
var_Items.set_CellState(var_Items.AddItem("Item 3"),null,1);
axGrid1.EndUpdate();
System.Diagnostics.Debug.Print( "Export CSV Checked Items Only:" );
System.Diagnostics.Debug.Print( axGrid1.Export("","chk").ToString() );
|
|
977
|
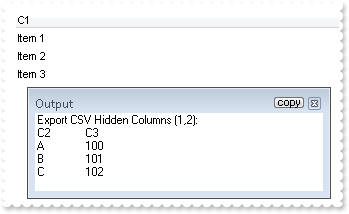
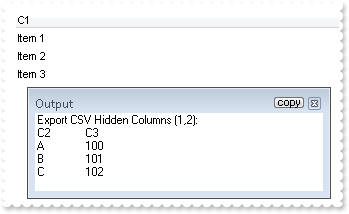
How can I export a hidden column

axGrid1.BeginUpdate();
EXGRIDLib.Columns var_Columns = axGrid1.Columns;
var_Columns.Add("C1");
EXGRIDLib.Column var_Column = (var_Columns.Add("C2") as EXGRIDLib.Column);
var_Column.FormatColumn = "1 index `A-Z`";
var_Column.Visible = false;
EXGRIDLib.Column var_Column1 = (var_Columns.Add("C3") as EXGRIDLib.Column);
var_Column1.FormatColumn = "100 index ``";
var_Column1.Visible = false;
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.AddItem("Item 1");
var_Items.AddItem("Item 2");
var_Items.AddItem("Item 3");
axGrid1.EndUpdate();
System.Diagnostics.Debug.Print( "Export CSV Hidden Columns (1,2):" );
System.Diagnostics.Debug.Print( axGrid1.Export("","|1,2").ToString() );
|
|
976
|
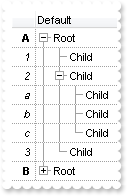
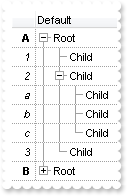
I'm trying to use automatic numbering of the outline. How can I have A, B, C for root items, 1, 2, 3 for the sub-items, and a, b, c for sub-sub-items (sample 3)

axGrid1.BeginUpdate();
axGrid1.LinesAtRoot = EXGRIDLib.LinesAtRootEnum.exLinesAtRoot;
axGrid1.DrawGridLines = EXGRIDLib.GridLinesEnum.exRowLines;
axGrid1.AutoDrag = EXGRIDLib.AutoDragEnum.exAutoDragPositionAny;
axGrid1.HasLines = EXGRIDLib.HierarchyLineEnum.exSolidLine;
axGrid1.Indent = 16;
axGrid1.MarkSearchColumn = false;
EXGRIDLib.Columns var_Columns = axGrid1.Columns;
EXGRIDLib.Column var_Column = (var_Columns.Add("") as EXGRIDLib.Column);
var_Column.set_Def(EXGRIDLib.DefColumnEnum.exCellValueFormat,1);
var_Column.FormatColumn = "((1:=(0 :=(1 rpos '.|A-Z||a-z|')) rfind `.`) < 0 ? `<b>` + =:0 + `` : (=:0 mid (1 + 1 + =:1) ) + `)` ) + ` ` + value";
EXGRIDLib.Items var_Items = axGrid1.Items;
int h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child");
int hChild = var_Items.InsertItem(h,null,"Child");
var_Items.InsertItem(hChild,null,"Child");
var_Items.InsertItem(hChild,null,"Child");
var_Items.InsertItem(hChild,null,"Child");
var_Items.InsertItem(h,null,"Child");
var_Items.set_ExpandItem(0,true);
h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child");
hChild = var_Items.InsertItem(h,null,"Child");
var_Items.set_CellState(hChild,0,1);
var_Items.InsertItem(hChild,null,"Child");
var_Items.InsertItem(hChild,null,"Child");
var_Items.InsertItem(hChild,null,"Child");
var_Items.InsertItem(h,null,"Child");
axGrid1.EndUpdate();
|
|
975
|
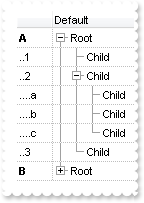
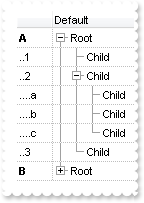
I'm trying to use automatic numbering of the outline. How can I have A, B, C for root items, 1, 2, 3 for the sub-items, and a, b, c for sub-sub-items (sample 2)

axGrid1.BeginUpdate();
axGrid1.LinesAtRoot = EXGRIDLib.LinesAtRootEnum.exLinesAtRoot;
axGrid1.GridLineColor = Color.FromArgb(190,190,190);
axGrid1.DrawGridLines = EXGRIDLib.GridLinesEnum.exRowLines;
axGrid1.AutoDrag = EXGRIDLib.AutoDragEnum.exAutoDragPositionAny;
axGrid1.HasLines = EXGRIDLib.HierarchyLineEnum.exSolidLine;
axGrid1.Indent = 16;
EXGRIDLib.Columns var_Columns = axGrid1.Columns;
var_Columns.Add("Default");
EXGRIDLib.Column var_Column = (var_Columns.Add("") as EXGRIDLib.Column);
var_Column.set_Def(EXGRIDLib.DefColumnEnum.exCellValueFormat,1);
var_Column.set_Def(EXGRIDLib.DefColumnEnum.exCellPaddingRight,4);
var_Column.AllowSizing = false;
var_Column.Width = 36;
var_Column.Position = 0;
var_Column.FormatColumn = "(1:=(0 :=(1 rpos '.|A-Z||a-z|')) rfind `.`) < 0 ? `<b>` + =:0 : (`............` left 2 * (=:0 count `.`)) + (=:0 mid (1 + 1 + =" +
":1) ) ";
EXGRIDLib.Items var_Items = axGrid1.Items;
int h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child");
int hChild = var_Items.InsertItem(h,null,"Child");
var_Items.InsertItem(hChild,null,"Child");
var_Items.InsertItem(hChild,null,"Child");
var_Items.InsertItem(hChild,null,"Child");
var_Items.InsertItem(h,null,"Child");
var_Items.set_ExpandItem(0,true);
h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child");
hChild = var_Items.InsertItem(h,null,"Child");
var_Items.set_CellState(hChild,0,1);
var_Items.InsertItem(hChild,null,"Child");
var_Items.InsertItem(hChild,null,"Child");
var_Items.InsertItem(hChild,null,"Child");
var_Items.InsertItem(h,null,"Child");
axGrid1.EndUpdate();
|
|
974
|
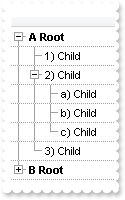
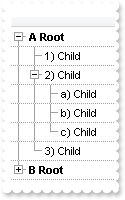
I'm trying to use automatic numbering of the outline. How can I have A, B, C for root items, 1, 2, 3 for the sub-items, and a, b, c for sub-sub-items (sample 1)

axGrid1.BeginUpdate();
axGrid1.LinesAtRoot = EXGRIDLib.LinesAtRootEnum.exLinesAtRoot;
axGrid1.DrawGridLines = EXGRIDLib.GridLinesEnum.exRowLines;
axGrid1.AutoDrag = EXGRIDLib.AutoDragEnum.exAutoDragPositionAny;
axGrid1.HasLines = EXGRIDLib.HierarchyLineEnum.exSolidLine;
axGrid1.Indent = 16;
EXGRIDLib.Columns var_Columns = axGrid1.Columns;
var_Columns.Add("Default");
EXGRIDLib.Column var_Column = (var_Columns.Add("") as EXGRIDLib.Column);
var_Column.set_Def(EXGRIDLib.DefColumnEnum.exCellValueFormat,1);
var_Column.set_Def(EXGRIDLib.DefColumnEnum.exCellPaddingRight,4);
var_Column.Alignment = EXGRIDLib.AlignmentEnum.RightAlignment;
var_Column.AllowSizing = false;
var_Column.Width = 24;
var_Column.Position = 0;
var_Column.FormatColumn = "(1:=(0 :=(1 rpos '.|A-Z||a-z|')) rfind `.`) < 0 ? `<b>` + =:0 : `<i>` + (=:0 mid (1 + 1 + =:1) ) ";
EXGRIDLib.Items var_Items = axGrid1.Items;
int h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child");
int hChild = var_Items.InsertItem(h,null,"Child");
var_Items.InsertItem(hChild,null,"Child");
var_Items.InsertItem(hChild,null,"Child");
var_Items.InsertItem(hChild,null,"Child");
var_Items.InsertItem(h,null,"Child");
var_Items.set_ExpandItem(0,true);
h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child");
hChild = var_Items.InsertItem(h,null,"Child");
var_Items.set_CellState(hChild,0,1);
var_Items.InsertItem(hChild,null,"Child");
var_Items.InsertItem(hChild,null,"Child");
var_Items.InsertItem(hChild,null,"Child");
var_Items.InsertItem(h,null,"Child");
axGrid1.EndUpdate();
|
|
973
|
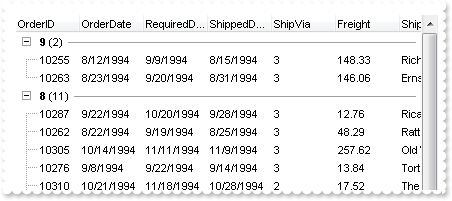
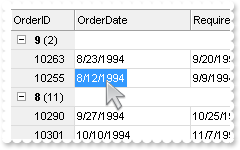
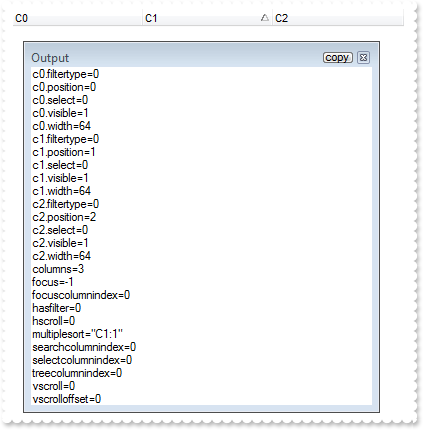
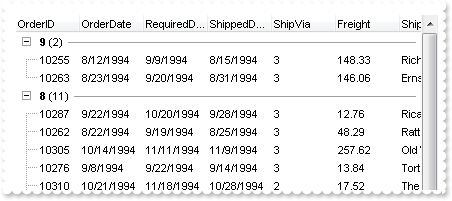
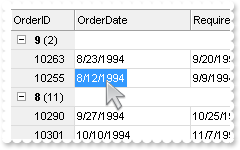
How can I programmatically group by columns, without having the control's sort bar visible

axGrid1.BeginUpdate();
axGrid1.ColumnAutoResize = false;
// Add 'Microsoft ActiveX Data Objects 6.1 Library(msado15.dll)' reference to your project.
ADODB.Recordset rs = new ADODB.Recordset();
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGrid\\Sample\\Access\\misc.accdb",ADODB.CursorTypeEnum.adOpenStatic,ADODB.LockTypeEnum.adLockOptimistic,0);
axGrid1.DataSource = (rs as ADODB.Recordset);
axGrid1.SortBarHeight = 0;
axGrid1.SortBarVisible = true;
axGrid1.SortBarCaption = "Drag a <b>column</b> header here to group by that column.";
axGrid1.AllowGroupBy = true;
axGrid1.Layout = "multiplesort=\"C1:2\"";
axGrid1.EndUpdate();
|
|
972
|
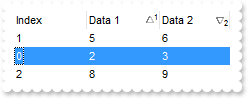
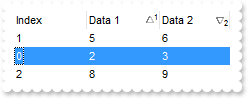
How do I perform my own sort

// Sort event - Fired when the control sorts a column.
private void axGrid1_Sort(object sender, EventArgs e)
{
System.Diagnostics.Debug.Print( "Sort" );
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_ItemPosition(var_Items[1],0);
var_Items.set_ItemPosition(var_Items[0],1);
}
//this.axGrid1.Sort += new EventHandler(this.axGrid1_Sort);
axGrid1.BeginUpdate();
axGrid1.SingleSort = false;
axGrid1.SortOnClick = EXGRIDLib.SortOnClickEnum.exUserSort;
EXGRIDLib.Columns var_Columns = axGrid1.Columns;
(var_Columns.Add("Index") as EXGRIDLib.Column).FormatColumn = "0 index ``";
var_Columns.Add("Data 1");
var_Columns.Add("Data 2");
EXGRIDLib.Items var_Items = axGrid1.Items;
int h = var_Items.AddItem(0);
var_Items.set_CellValue(h,1,2);
var_Items.set_CellValue(h,2,3);
h = var_Items.AddItem(4);
var_Items.set_CellValue(h,1,5);
var_Items.set_CellValue(h,2,6);
h = var_Items.AddItem(7);
var_Items.set_CellValue(h,1,8);
var_Items.set_CellValue(h,2,9);
axGrid1.Layout = "multiplesort=\"C1:1 C2:2\"";
axGrid1.EndUpdate();
|
|
971
|
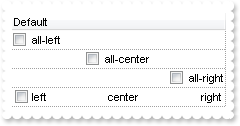
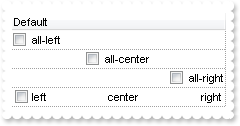
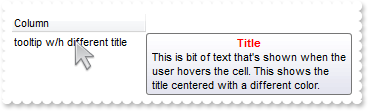
Is it possible to have a different alignment for parts of the cell's caption

axGrid1.BeginUpdate();
axGrid1.TreeColumnIndex = -1;
axGrid1.DrawGridLines = EXGRIDLib.GridLinesEnum.exRowLines;
EXGRIDLib.Column var_Column = (axGrid1.Columns.Add("Default") as EXGRIDLib.Column);
var_Column.set_Def(EXGRIDLib.DefColumnEnum.exCellHasCheckBox,true);
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_CellHAlignment(var_Items.AddItem("all-left"),0,EXGRIDLib.AlignmentEnum.LeftAlignment);
var_Items.set_CellHAlignment(var_Items.AddItem("all-center"),0,EXGRIDLib.AlignmentEnum.CenterAlignment);
var_Items.set_CellHAlignment(var_Items.AddItem("all-right"),0,EXGRIDLib.AlignmentEnum.RightAlignment);
int h = var_Items.AddItem("left<c>center<r>right");
var_Items.set_CellValueFormat(h,0,EXGRIDLib.ValueFormatEnum.exHTML);
axGrid1.EndUpdate();
|
|
970
|
I have a column with Def(exCellSingleLine) property on False, word-wrapping, and I am wondering if possible to update the column's content while user is resizing it
axGrid1.BeginUpdate();
EXGRIDLib.Columns var_Columns = axGrid1.Columns;
EXGRIDLib.Column var_Column = (var_Columns.Add("MultipleLine") as EXGRIDLib.Column);
var_Column.Width = 32;
var_Column.set_Def(EXGRIDLib.DefColumnEnum.exCellSingleLine,false);
var_Column.set_Def(EXGRIDLib.DefColumnEnum.exColumnResizeContiguously,true);
EXGRIDLib.Column var_Column1 = (var_Columns.Add("SingleLine") as EXGRIDLib.Column);
var_Column1.set_Def(EXGRIDLib.DefColumnEnum.exCellSingleLine,false);
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_CellValue(var_Items.AddItem("This is a bit of long text that should break the line"),1,"This is a bit of long text that should break the line");
axGrid1.EndUpdate();
|
|
969
|
How can I get the absolute position of an item
// MouseMove event - Occurs when the user moves the mouse.
private void axGrid1_MouseMoveEvent(object sender, AxEXGRIDLib._IGridEvents_MouseMoveEvent e)
{
EXGRIDLib.Items var_Items = axGrid1.Items;
System.Diagnostics.Debug.Print( var_Items.get_CellCaption(axGrid1.get_ItemFromPoint(-1,-1,c,hit),"Position") );
}
//this.axGrid1.MouseMoveEvent += new AxEXGRIDLib._IGridEvents_MouseMoveEventHandler(this.axGrid1_MouseMoveEvent);
axGrid1.BeginUpdate();
axGrid1.BackColorAlternate = Color.FromArgb(240,240,240);
axGrid1.LinesAtRoot = EXGRIDLib.LinesAtRootEnum.exLinesAtRoot;
(axGrid1.Columns.Add("Def") as EXGRIDLib.Column).DisplayFilterButton = true;
EXGRIDLib.Items var_Items = axGrid1.Items;
int h = var_Items.AddItem("Root");
var_Items.InsertItem(var_Items.InsertItem(h,null,"Child 1"),null,"Sub-Child 1");
var_Items.InsertItem(var_Items.InsertItem(h,null,"Child 2"),null,"Sub-Child 2");
axGrid1.PutItems(axGrid1.GetItems(-1),null);
axGrid1.PutItems(axGrid1.GetItems(-1),null);
axGrid1.PutItems(axGrid1.GetItems(-1),null);
EXGRIDLib.Column var_Column = (axGrid1.Columns.Add("Position") as EXGRIDLib.Column);
var_Column.FormatColumn = "1 apos ``";
var_Column.Visible = false;
axGrid1.EndUpdate();
|
|
968
|
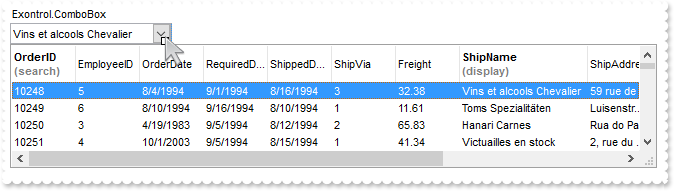
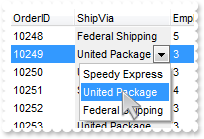
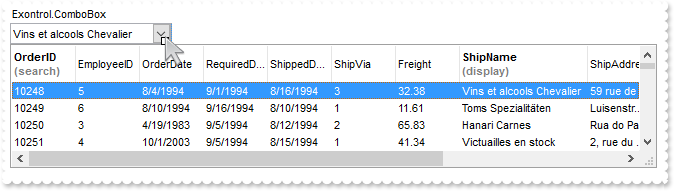
I am using ExComboBox as an user editor, how can I display a different column

// UserEditorClose event - Fired the user editor is about to be opened.
private void axGrid1_UserEditorClose(object sender, AxEXGRIDLib._IGridEvents_UserEditorCloseEvent e)
{
// Items.CellValue(Item,ColIndex) = Object.Value
}
//this.axGrid1.UserEditorClose += new AxEXGRIDLib._IGridEvents_UserEditorCloseEventHandler(this.axGrid1_UserEditorClose);
// UserEditorOleEvent event - Occurs when an user editor fires an event.
private void axGrid1_UserEditorOleEvent(object sender, AxEXGRIDLib._IGridEvents_UserEditorOleEventEvent e)
{
System.Diagnostics.Debug.Print( e.ev.ToString() );
}
//this.axGrid1.UserEditorOleEvent += new AxEXGRIDLib._IGridEvents_UserEditorOleEventEventHandler(this.axGrid1_UserEditorOleEvent);
// UserEditorOpen event - Occurs when an user editor is about to be opened.
private void axGrid1_UserEditorOpen(object sender, AxEXGRIDLib._IGridEvents_UserEditorOpenEvent e)
{
// Object.Value = Me.Items.CellValue(Item,ColIndex)
}
//this.axGrid1.UserEditorOpen += new AxEXGRIDLib._IGridEvents_UserEditorOpenEventHandler(this.axGrid1_UserEditorOpen);
axGrid1.BeginUpdate();
EXGRIDLib.Editor var_Editor = (axGrid1.Columns.Add("Exontrol.ComboBox") as EXGRIDLib.Column).Editor;
var_Editor.EditType = EXGRIDLib.EditTypeEnum.UserEditorType;
var_Editor.UserEditor("Exontrol.ComboBox","");
// Add 'ExComboBox 1.0 Control Library(ExComboBox.dll)' reference to your project.
EXCOMBOBOXLib.ComboBox var_ComboBox = (var_Editor.UserEditorObject as EXCOMBOBOXLib.ComboBox);
var_ComboBox.BeginUpdate();
var_ComboBox.Style = EXCOMBOBOXLib.StyleEnum.DropDownList;
var_ComboBox.ColumnAutoResize = false;
// Add 'Microsoft ActiveX Data Objects 6.1 Library(msado15.dll)' reference to your project.
ADODB.Recordset rs = new ADODB.Recordset();
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGrid\\Sample\\Access\\misc.accdb",ADODB.CursorTypeEnum.adOpenStatic,ADODB.LockTypeEnum.adLockOptimistic,0);
var_ComboBox.DataSource = (rs as ADODB.Recordset);
var_ComboBox.Alignment = EXCOMBOBOXLib.AlignmentEnum.LeftAlignment;
var_ComboBox.IntegralHeight = true;
var_ComboBox.MinHeightList = 128;
var_ComboBox.MinWidthList = 648;
var_ComboBox.HeaderHeight = 36;
var_ComboBox.AllowSizeGrip = true;
var_ComboBox.SingleEdit = true;
var_ComboBox.LabelColumnIndex = 7;
var_ComboBox.SearchColumnIndex = 0;
EXCOMBOBOXLib.Column var_Column = var_ComboBox.Columns[0];
var_Column.HeaderBold = true;
var_Column.HTMLCaption = "OrderID<br><fgcolor=808080>(search)";
EXCOMBOBOXLib.Column var_Column1 = var_ComboBox.Columns[7];
var_Column1.HeaderBold = true;
var_Column1.HTMLCaption = "ShipName<br><fgcolor=808080>(display)";
var_Column1.Width = 128;
var_ComboBox.UseTabKey = false;
var_ComboBox.EndUpdate();
axGrid1.DrawGridLines = EXGRIDLib.GridLinesEnum.exRowLines;
axGrid1.DefaultItemHeight = 21;
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_CellEditorVisible(var_Items.AddItem(10248),0,EXGRIDLib.EditorVisibleEnum.exEditorVisible);
var_Items.set_CellEditorVisible(var_Items.AddItem(10249),0,EXGRIDLib.EditorVisibleEnum.exEditorVisible);
var_Items.set_CellEditorVisible(var_Items.AddItem(10250),0,EXGRIDLib.EditorVisibleEnum.exEditorVisible);
axGrid1.EndUpdate();
|
|
967
|
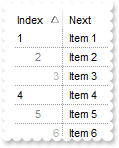
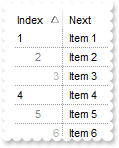
How do I sort the index column as numeric (Method 3)

// AddItem event - Occurs after a new Item has been inserted to Items collection.
private void axGrid1_AddItem(object sender, AxEXGRIDLib._IGridEvents_AddItemEvent e)
{
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_CellData(e.item,1,var_Items.get_CellCaption(e.item,1));
}
//this.axGrid1.AddItem += new AxEXGRIDLib._IGridEvents_AddItemEventHandler(this.axGrid1_AddItem);
axGrid1.BeginUpdate();
axGrid1.DrawGridLines = EXGRIDLib.GridLinesEnum.exAllLines;
axGrid1.ColumnAutoResize = true;
axGrid1.ShowFocusRect = false;
EXGRIDLib.Column var_Column = (axGrid1.Columns.Add("Next") as EXGRIDLib.Column);
var_Column.set_Def(EXGRIDLib.DefColumnEnum.exCellPaddingLeft,4);
var_Column.set_Def(EXGRIDLib.DefColumnEnum.exHeaderPaddingLeft,4);
EXGRIDLib.Column var_Column1 = (axGrid1.Columns.Add("Index") as EXGRIDLib.Column);
var_Column1.AllowSizing = false;
var_Column1.Width = 48;
var_Column1.FormatColumn = "(((0 := (1 index ``)) mod 3) case ( default: ``; 0 : `<r><fgcolor=B0B0B0>`; 1: ``; 2 : `<c><fgcolor=808080>` )) + str(=:0)";
var_Column1.set_Def(EXGRIDLib.DefColumnEnum.exCellValueFormat,1);
var_Column1.SortType = EXGRIDLib.SortTypeEnum.SortUserData;
var_Column1.Position = 0;
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.AddItem("Item 1");
var_Items.AddItem("Item 2");
var_Items.AddItem("Item 3");
var_Items.AddItem("Item 4");
var_Items.AddItem("Item 5");
var_Items.AddItem("Item 6");
var_Items.AddItem("Item 7");
var_Items.AddItem("Item 8");
var_Items.AddItem("Item 9");
var_Items.AddItem("Item 10");
axGrid1.EndUpdate();
|
|
966
|
How do I sort the index column as numeric (Method 2)

// AddItem event - Occurs after a new Item has been inserted to Items collection.
private void axGrid1_AddItem(object sender, AxEXGRIDLib._IGridEvents_AddItemEvent e)
{
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_CellSortData(e.item,1,var_Items.get_CellCaption(e.item,1));
}
//this.axGrid1.AddItem += new AxEXGRIDLib._IGridEvents_AddItemEventHandler(this.axGrid1_AddItem);
axGrid1.BeginUpdate();
axGrid1.DrawGridLines = EXGRIDLib.GridLinesEnum.exAllLines;
axGrid1.ColumnAutoResize = true;
axGrid1.ShowFocusRect = false;
EXGRIDLib.Column var_Column = (axGrid1.Columns.Add("Next") as EXGRIDLib.Column);
var_Column.set_Def(EXGRIDLib.DefColumnEnum.exCellPaddingLeft,4);
var_Column.set_Def(EXGRIDLib.DefColumnEnum.exHeaderPaddingLeft,4);
EXGRIDLib.Column var_Column1 = (axGrid1.Columns.Add("Index") as EXGRIDLib.Column);
var_Column1.AllowSizing = false;
var_Column1.Width = 48;
var_Column1.FormatColumn = "(((0 := (1 index ``)) mod 3) case ( default: ``; 0 : `<r><fgcolor=B0B0B0>`; 1: ``; 2 : `<c><fgcolor=808080>` )) + str(=:0)";
var_Column1.set_Def(EXGRIDLib.DefColumnEnum.exCellValueFormat,1);
var_Column1.SortType = EXGRIDLib.SortTypeEnum.SortCellData;
var_Column1.Position = 0;
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.AddItem("Item 1");
var_Items.AddItem("Item 2");
var_Items.AddItem("Item 3");
var_Items.AddItem("Item 4");
var_Items.AddItem("Item 5");
var_Items.AddItem("Item 6");
var_Items.AddItem("Item 7");
var_Items.AddItem("Item 8");
var_Items.AddItem("Item 9");
var_Items.AddItem("Item 10");
axGrid1.EndUpdate();
|
|
965
|
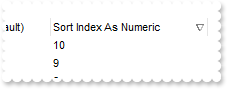
How do I sort the index column as numeric (Method 1)

axGrid1.BeginUpdate();
EXGRIDLib.Column var_Column = (axGrid1.Columns.Add("Sort Index As String (Default)") as EXGRIDLib.Column);
var_Column.FormatColumn = "1 index ``";
EXGRIDLib.Column var_Column1 = (axGrid1.Columns.Add("Sort Index As Numeric") as EXGRIDLib.Column);
var_Column1.ComputedField = "%C0";
var_Column1.SortType = EXGRIDLib.SortTypeEnum.SortNumeric;
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.AddItem("");
var_Items.AddItem("");
var_Items.AddItem("");
var_Items.AddItem("");
var_Items.AddItem("");
var_Items.AddItem("");
var_Items.AddItem("");
var_Items.AddItem("");
var_Items.AddItem("");
var_Items.AddItem("");
axGrid1.EndUpdate();
|
|
964
|
How can I put icons/images into buttons

axGrid1.BeginUpdate();
axGrid1.ColumnAutoResize = true;
axGrid1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
EXGRIDLib.Column var_Column = (axGrid1.Columns.Add("C+B") as EXGRIDLib.Column);
var_Column.AllowSizing = false;
var_Column.Width = 48;
var_Column.FormatColumn = "` <img>` + ( 1 + (1 index ``) mod 3 ) + `</img> `";
var_Column.set_Def(EXGRIDLib.DefColumnEnum.exCellValueFormat,1);
var_Column.set_Def(EXGRIDLib.DefColumnEnum.exCellHasCheckBox,true);
var_Column.set_Def(EXGRIDLib.DefColumnEnum.exCellHasButton,true);
var_Column.set_Def(EXGRIDLib.DefColumnEnum.exCellButtonAutoWidth,true);
axGrid1.Columns.Add("");
axGrid1.DrawGridLines = EXGRIDLib.GridLinesEnum.exVLines;
axGrid1.DefaultItemHeight = 20;
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.AddItem("");
var_Items.AddItem("");
var_Items.AddItem("");
var_Items.AddItem("");
var_Items.AddItem("");
var_Items.AddItem("");
var_Items.AddItem("");
var_Items.AddItem("");
axGrid1.EndUpdate();
|
|
963
|
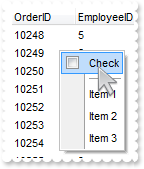
Is it possible to have a CheckBox and Button TOGETHER on all cells in a column

// ButtonClick event - Occurs when user clicks on the cell's button.
private void axGrid1_ButtonClick(object sender, AxEXGRIDLib._IGridEvents_ButtonClickEvent e)
{
System.Diagnostics.Debug.Print( "ButtonClick" );
System.Diagnostics.Debug.Print( e.item.ToString() );
System.Diagnostics.Debug.Print( e.key.ToString() );
}
//this.axGrid1.ButtonClick += new AxEXGRIDLib._IGridEvents_ButtonClickEventHandler(this.axGrid1_ButtonClick);
// CellStateChanged event - Fired after cell's state has been changed.
private void axGrid1_CellStateChanged(object sender, AxEXGRIDLib._IGridEvents_CellStateChangedEvent e)
{
System.Diagnostics.Debug.Print( "CellStateChanged" );
System.Diagnostics.Debug.Print( e.item.ToString() );
}
//this.axGrid1.CellStateChanged += new AxEXGRIDLib._IGridEvents_CellStateChangedEventHandler(this.axGrid1_CellStateChanged);
axGrid1.BeginUpdate();
axGrid1.ColumnAutoResize = true;
EXGRIDLib.Column var_Column = (axGrid1.Columns.Add("") as EXGRIDLib.Column);
var_Column.AllowSizing = false;
var_Column.Width = 32;
var_Column.FormatColumn = "1 index ``";
EXGRIDLib.Column var_Column1 = (axGrid1.Columns.Add("Def") as EXGRIDLib.Column);
var_Column1.AllowSizing = false;
var_Column1.Width = 48;
var_Column1.FormatColumn = "` `";
var_Column1.set_Def(EXGRIDLib.DefColumnEnum.exCellHasCheckBox,true);
var_Column1.set_Def(EXGRIDLib.DefColumnEnum.exCellHasButton,true);
var_Column1.set_Def(EXGRIDLib.DefColumnEnum.exCellButtonAutoWidth,true);
axGrid1.Columns.Add("");
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.AddItem("");
var_Items.AddItem("");
var_Items.AddItem("");
var_Items.AddItem("");
var_Items.AddItem("");
var_Items.AddItem("");
var_Items.AddItem("");
var_Items.AddItem("");
axGrid1.EndUpdate();
|
|
962
|
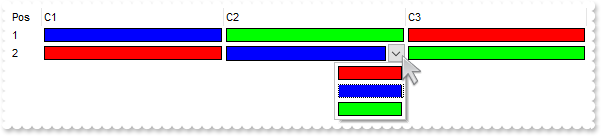
I have columns that look up the same data. (e.g. different contact) so both could / should use the same editor. Is this possible, to use other column's editor

axGrid1.BeginUpdate();
axGrid1.SelBackColor = axGrid1.BackColor;
axGrid1.SelForeColor = axGrid1.ForeColor;
EXGRIDLib.Columns var_Columns = axGrid1.Columns;
EXGRIDLib.Column var_Column = (var_Columns.Add("Pos") as EXGRIDLib.Column);
var_Column.Width = 32;
var_Column.AllowSizing = false;
var_Column.FormatColumn = "1 index ``";
EXGRIDLib.Editor var_Editor = var_Columns.Add("C1").Editor;
var_Editor.EditType = EXGRIDLib.EditTypeEnum.ColorListType;
var_Editor.ClearItems();
var_Editor.AddItem(255,"Red Color",null);
var_Editor.AddItem(16711680,"Blue Color",null);
var_Editor.AddItem(65280,"Green Color",null);
(var_Columns.Add("C2") as EXGRIDLib.Column).Editor.EditType = EXGRIDLib.EditTypeEnum.CloneType | EXGRIDLib.EditTypeEnum.EditType;
(var_Columns.Add("C3") as EXGRIDLib.Column).Editor.EditType = EXGRIDLib.EditTypeEnum.CloneType | EXGRIDLib.EditTypeEnum.EditType;
EXGRIDLib.Items var_Items = axGrid1.Items;
int h = var_Items.AddItem("");
var_Items.set_CellValue(h,1,16711680);
var_Items.set_CellValue(h,2,65280);
var_Items.set_CellValue(h,3,255);
h = var_Items.AddItem("");
var_Items.set_CellValue(h,1,255);
var_Items.set_CellValue(h,2,16711680);
var_Items.set_CellValue(h,3,65280);
axGrid1.EndUpdate();
|
|
961
|
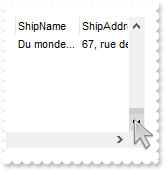
Is there an easy way to get an effect like in a Microsoft Access / SQL-Server Table view, where you can scroll-up till the last row containing data is displayed as top-row

axGrid1.BeginUpdate();
axGrid1.HasLines = EXGRIDLib.HierarchyLineEnum.exNoLine;
axGrid1.ColumnAutoResize = false;
// Add 'Microsoft ActiveX Data Objects 6.1 Library(msado15.dll)' reference to your project.
ADODB.Recordset rs = new ADODB.Recordset();
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGrid\\Sample\\Access\\misc.accdb",ADODB.CursorTypeEnum.adOpenStatic,ADODB.LockTypeEnum.adLockOptimistic,0);
axGrid1.DataSource = (rs as ADODB.Recordset);
axGrid1.ScrollBars = EXGRIDLib.ScrollBarsEnum.exVScrollEmptySpace | EXGRIDLib.ScrollBarsEnum.exBoth;
axGrid1.set_ScrollPos(true,axGrid1.Items.ItemCount);
axGrid1.EndUpdate();
|
|
960
|
Does filtering work with umlauts / accents characters
axGrid1.BeginUpdate();
EXGRIDLib.Column var_Column = (axGrid1.Columns.Add("Names") as EXGRIDLib.Column);
var_Column.DisplayFilterButton = true;
var_Column.FilterType = EXGRIDLib.FilterTypeEnum.exPattern;
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.AddItem("Mantel");
var_Items.AddItem("Mechanik");
var_Items.AddItem("Motor");
var_Items.AddItem("Murks");
var_Items.AddItem("Märchen");
var_Items.AddItem("Möhren");
var_Items.AddItem("Mühle");
var_Items.AddItem("Sérigraphie");
axGrid1.Columns[0].Filter = "*ä*";
axGrid1.ApplyFilter();
axGrid1.EndUpdate();
|
|
959
|
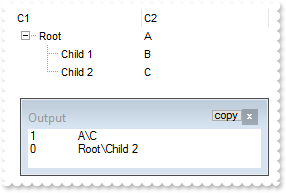
How FullPath method works

axGrid1.BeginUpdate();
axGrid1.LinesAtRoot = EXGRIDLib.LinesAtRootEnum.exLinesAtRoot;
axGrid1.Columns.Add("C1");
axGrid1.Columns.Add("C2");
EXGRIDLib.Items var_Items = axGrid1.Items;
int h = var_Items.AddItem("Root");
var_Items.set_CellValue(h,1,"A");
var_Items.set_CellValue(var_Items.InsertItem(h,null,"Child 1"),1,"B");
var_Items.set_CellValue(var_Items.InsertItem(h,null,"Child 2"),1,"C");
var_Items.set_ExpandItem(h,true);
axGrid1.SearchColumnIndex = 1;
System.Diagnostics.Debug.Print( axGrid1.SearchColumnIndex.ToString() );
System.Diagnostics.Debug.Print( axGrid1.Items.get_FullPath([2]) );
axGrid1.SearchColumnIndex = 0;
System.Diagnostics.Debug.Print( axGrid1.SearchColumnIndex.ToString() );
System.Diagnostics.Debug.Print( axGrid1.Items.get_FullPath([2]) );
axGrid1.EndUpdate();
|
|
958
|
Can I set the search box / filterbarprompt to invisible, so I can use my own input and *string* via VBA
axGrid1.BeginUpdate();
axGrid1.ColumnAutoResize = true;
axGrid1.ContinueColumnScroll = false;
axGrid1.MarkSearchColumn = false;
axGrid1.SearchColumnIndex = 1;
axGrid1.FilterBarHeight = 0;
axGrid1.FilterBarPromptVisible = EXGRIDLib.FilterBarVisibleEnum.exFilterBarPromptVisible;
EXGRIDLib.Columns var_Columns = axGrid1.Columns;
(var_Columns.Add("Name") as EXGRIDLib.Column).Width = 96;
(var_Columns.Add("Title") as EXGRIDLib.Column).Width = 96;
var_Columns.Add("City");
EXGRIDLib.Items var_Items = axGrid1.Items;
int h0 = var_Items.AddItem("Nancy Davolio");
var_Items.set_CellValue(h0,1,"Sales Representative");
var_Items.set_CellValue(h0,2,"Seattle");
h0 = var_Items.AddItem("Andrew Fuller");
var_Items.set_CellValue(h0,1,"Vice President, Sales");
var_Items.set_CellValue(h0,2,"Tacoma");
var_Items.set_SelectItem(h0,true);
h0 = var_Items.AddItem("Janet Leverling");
var_Items.set_CellValue(h0,1,"Sales Representative");
var_Items.set_CellValue(h0,2,"Kirkland");
h0 = var_Items.AddItem("Margaret Peacock");
var_Items.set_CellValue(h0,1,"Sales Representative");
var_Items.set_CellValue(h0,2,"Redmond");
h0 = var_Items.AddItem("Steven Buchanan");
var_Items.set_CellValue(h0,1,"Sales Manager");
var_Items.set_CellValue(h0,2,"London");
h0 = var_Items.AddItem("Michael Suyama");
var_Items.set_CellValue(h0,1,"Sales Representative");
var_Items.set_CellValue(h0,2,"London");
h0 = var_Items.AddItem("Robert King");
var_Items.set_CellValue(h0,1,"Sales Representative");
var_Items.set_CellValue(h0,2,"London");
h0 = var_Items.AddItem("Laura Callahan");
var_Items.set_CellValue(h0,1,"Inside Sales Coordinator");
var_Items.set_CellValue(h0,2,"Seattle");
h0 = var_Items.AddItem("Anne Dodsworth");
var_Items.set_CellValue(h0,1,"Sales Representative");
var_Items.set_CellValue(h0,2,"London");
axGrid1.FilterBarPromptPattern = "London";
axGrid1.EndUpdate();
|
|
957
|
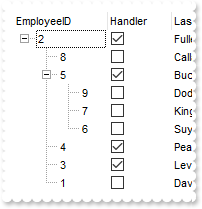
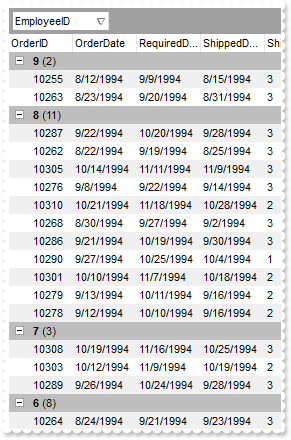
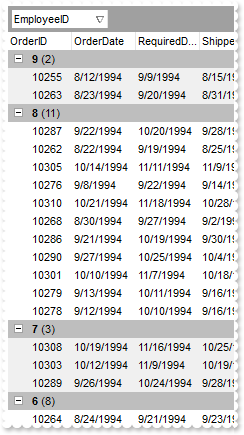
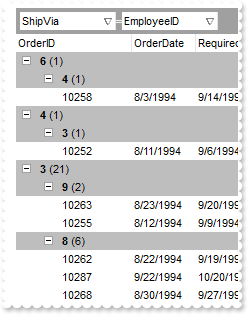
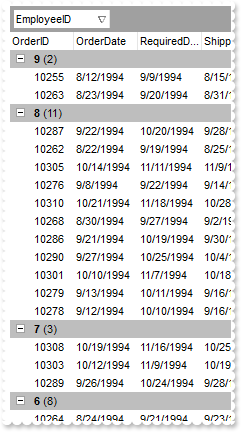
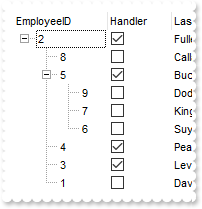
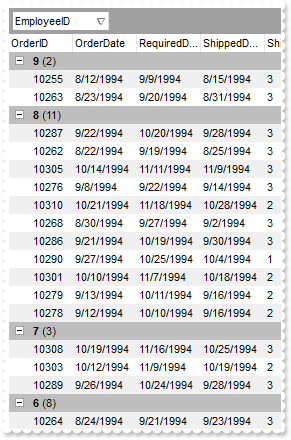
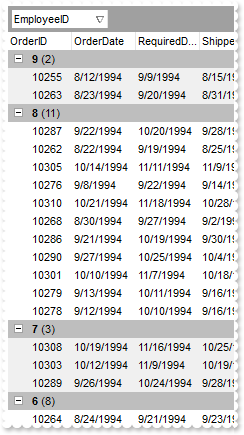
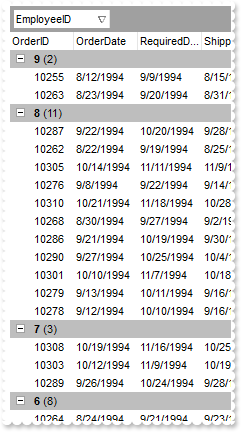
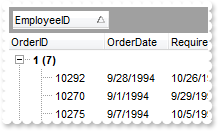
How to load a hierarchy using the control's DataSource property (Parent-ID-Relation)

// AddItem event - Occurs after a new Item has been inserted to Items collection.
private void axGrid1_AddItem(object sender, AxEXGRIDLib._IGridEvents_AddItemEvent e)
{
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.SetParent(e.item,var_Items.get_FindItem(var_Items.get_CellValue(e.item,"ReportsTo"),"EmployeeID",null));
}
//this.axGrid1.AddItem += new AxEXGRIDLib._IGridEvents_AddItemEventHandler(this.axGrid1_AddItem);
axGrid1.BeginUpdate();
axGrid1.LinesAtRoot = EXGRIDLib.LinesAtRootEnum.exLinesAtRoot;
axGrid1.ColumnAutoResize = false;
axGrid1.ContinueColumnScroll = false;
// Add 'Microsoft ActiveX Data Objects 6.1 Library(msado15.dll)' reference to your project.
ADODB.Recordset rs = new ADODB.Recordset();
rs.Open("SELECT * FROM Employees ORDER BY ReportsTo","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGrid\\Sample\\Access\\misc.accdb",ADODB.CursorTypeEnum.adOpenStatic,ADODB.LockTypeEnum.adLockOptimistic,0);
axGrid1.DataSource = (rs as ADODB.Recordset);
axGrid1.Items.set_ExpandItem(0,true);
axGrid1.EndUpdate();
|
|
956
|
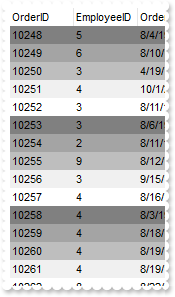
Is it possible to select the entire row/line, when user clicks the first column, and select individually the rest of cells, while user clicks any other column

// MouseDown event - Occurs when the user presses a mouse button.
private void axGrid1_MouseDownEvent(object sender, AxEXGRIDLib._IGridEvents_MouseDownEvent e)
{
int i = axGrid1.get_ItemFromPoint(-1,-1,c,hit);
axGrid1.FullRowSelect = axGrid1.Columns[c].Data;
}
//this.axGrid1.MouseDownEvent += new AxEXGRIDLib._IGridEvents_MouseDownEventHandler(this.axGrid1_MouseDownEvent);
axGrid1.BeginUpdate();
axGrid1.HeaderHeight = 22;
axGrid1.HeaderAppearance = EXGRIDLib.AppearanceEnum.Flat;
axGrid1.BackColorLock = Color.FromArgb(240,240,240);
axGrid1.BackColorHeader = axGrid1.BackColorLock;
axGrid1.HasLines = EXGRIDLib.HierarchyLineEnum.exNoLine;
axGrid1.ColumnAutoResize = false;
axGrid1.SortBarVisible = false;
axGrid1.AllowGroupBy = true;
axGrid1.ReadOnly = EXGRIDLib.ReadOnlyEnum.exReadOnly;
axGrid1.ShowFocusRect = false;
axGrid1.CountLockedColumns = 1;
axGrid1.AutoDrag = EXGRIDLib.AutoDragEnum.exAutoDragScroll;
axGrid1.SingleSort = false;
axGrid1.ColumnsAllowSizing = true;
axGrid1.DrawGridLines = EXGRIDLib.GridLinesEnum.exAllLines;
axGrid1.GridLineStyle = EXGRIDLib.GridLinesStyleEnum.exGridLinesSolid;
axGrid1.GridLineColor = Color.FromArgb(220,220,220);
// Add 'Microsoft ActiveX Data Objects 6.1 Library(msado15.dll)' reference to your project.
ADODB.Recordset rs = new ADODB.Recordset();
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGrid\\Sample\\Access\\misc.accdb",ADODB.CursorTypeEnum.adOpenStatic,ADODB.LockTypeEnum.adLockOptimistic,0);
axGrid1.DataSource = (rs as ADODB.Recordset);
axGrid1.Columns[0].Data = -1;
axGrid1.Layout = "singlesort=\"C5:1\";multiplesort=\" C1:2\"";
axGrid1.EndUpdate();
|
|
955
|
The user are not able to size the columns at runtime when using HeaderAppearance property on zero
axGrid1.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAEhABJEIQAAYAQGKIYBkAKBQAGaAoDDcMQ5QwAAyDGKEEwsACEIrjKCRShyCYZRhGcTSBCIZBqEqSZLiEZRQiiCYsS5GQBSFDcOwHGyQZonKK3L" +
"hGCYBgIA=");
axGrid1.HeaderAppearance = (EXGRIDLib.AppearanceEnum)0x1000000;
axGrid1.Columns.Add(1.ToString());
axGrid1.Columns.Add(2.ToString());
axGrid1.Columns.Add(3.ToString());
|
|
954
|
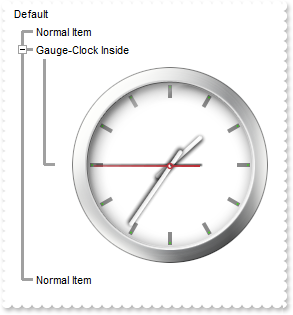
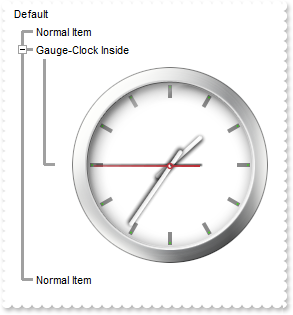
Is it possible to embed the exGauge into the exGrid control

// ItemOleEvent event - Fired when an ActiveX control hosted by an item has fired an event.
private void axGrid1_ItemOleEvent(object sender, AxEXGRIDLib._IGridEvents_ItemOleEventEvent e)
{
// Add 'ExGauge 1.0 Control Library(ExGauge.dll)' reference to your project.
EXGAUGELib.Gauge var_Gauge = (axGrid1.Items.get_ItemObject(axGrid1.Items[2]) as EXGAUGELib.Gauge);
object v = var_Gauge.FormatABC("date(`now`)",null,null,null);
var_Gauge.Layers["sec"].Value = v;
var_Gauge.Layers["min"].Value = v;
var_Gauge.Layers["hour"].Value = v;
}
//this.axGrid1.ItemOleEvent += new AxEXGRIDLib._IGridEvents_ItemOleEventEventHandler(this.axGrid1_ItemOleEvent);
// MouseMove event - Occurs when the user moves the mouse.
private void axGrid1_MouseMoveEvent(object sender, AxEXGRIDLib._IGridEvents_MouseMoveEvent e)
{
EXGAUGELib.Gauge var_Gauge = (axGrid1.Items.get_ItemObject(axGrid1.Items[2]) as EXGAUGELib.Gauge);
var_Gauge.TimerInterval = 1000;
}
//this.axGrid1.MouseMoveEvent += new AxEXGRIDLib._IGridEvents_MouseMoveEventHandler(this.axGrid1_MouseMoveEvent);
axGrid1.BeginUpdate();
axGrid1.ScrollBySingleLine = true;
axGrid1.LinesAtRoot = EXGRIDLib.LinesAtRootEnum.exLinesAtRoot;
axGrid1.HasLines = EXGRIDLib.HierarchyLineEnum.exThinLine;
axGrid1.ScrollBySingleLine = true;
axGrid1.Columns.Add("Default");
EXGRIDLib.Items var_Items = axGrid1.Items;
int h = var_Items.AddItem("Normal Item");
h = var_Items.AddItem("Gauge-Clock Inside");
var_Items.set_ExpandItem(h,true);
h = var_Items.InsertControlItem(h,"Exontrol.Gauge",null);
var_Items.set_ItemHeight(h,256);
EXGAUGELib.Gauge var_Gauge = (var_Items.get_ItemObject(h) as EXGAUGELib.Gauge);
var_Gauge.PicturesPath = "C:\\Program Files\\Exontrol\\ExGauge\\Sample\\Design\\Circular\\Clock";
var_Gauge.set_DefaultLayer(EXGAUGELib.DefaultLayerPropertyEnum.exDefLayerRotateType,2);
var_Gauge.Layers.Count = 4;
EXGAUGELib.Layer var_Layer = var_Gauge.Layers[0];
var_Layer.Background.Picture.Name = "vista_clock.png";
EXGAUGELib.Layer var_Layer1 = var_Gauge.Layers[1];
var_Layer1.Position = 3;
var_Layer1.Key = "sec";
var_Layer1.OnDrag = EXGAUGELib.OnDragLayerEnum.exDoRotate;
var_Layer1.Selectable = false;
var_Layer1.Background.Picture.Name = "second-hand.png";
var_Layer1.ValueToRotateAngle = "((2:=(((1:=( ( (0:=(value < 0 ? floor(value) + 1 - value : value - floor(value))) < 0.5 ? =:0 : (0:= (=:0 - 0.5)) ) * 24 )) - " +
"floor(=:1)) * 60 )) - floor(=:2) ) * 360";
var_Layer1.RotateAngleToValue = "value / 360 / 24 / 60";
EXGAUGELib.Layer var_Layer2 = var_Gauge.Layers[2];
var_Layer2.Position = 2;
var_Layer2.Key = "min";
var_Layer2.OnDrag = EXGAUGELib.OnDragLayerEnum.exDoRotate;
var_Layer2.Selectable = false;
var_Layer2.Background.Picture.Name = "Minute.png";
var_Layer2.ValueToRotateAngle = "((1:=( ( (0:=(value < 0 ? floor(value) + 1 - value : value - floor(value))) < 0.5 ? =:0 : (0:= (=:0 - 0.5)) ) * 24 )) - floor(" +
"=:1)) * 360";
var_Layer2.RotateAngleToValue = "value / 360 / 24 / 60";
EXGAUGELib.Layer var_Layer3 = var_Gauge.Layers[3];
var_Layer3.Position = 1;
var_Layer3.Key = "hour";
var_Layer3.OnDrag = EXGAUGELib.OnDragLayerEnum.exDoRotate;
var_Layer3.Background.Picture.Name = "Hour.png";
var_Layer3.ValueToRotateAngle = "2 * 360 * ( (0:=(value < 0 ? floor(value) + 1 - value : value - floor(value))) < 0.5 ? =:0 : (0:= (=:0 - 0.5)) )";
var_Layer3.RotateAngleToValue = "value / 360 * 0.5";
object v = var_Gauge.FormatABC("date(`now`)",null,null,null);
var_Gauge.Layers["sec"].Value = v;
var_Gauge.Layers["min"].Value = v;
var_Gauge.Layers["hour"].Value = v;
h = var_Items.AddItem("Normal Item");
axGrid1.EndUpdate();
|
|
953
|
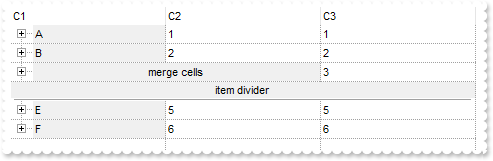
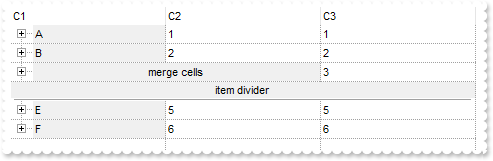
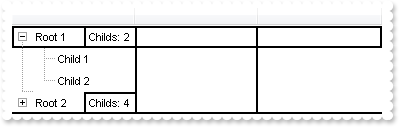
What's the difference between merge cells and divider item

// AddItem event - Occurs after a new Item has been inserted to Items collection.
private void axGrid1_AddItem(object sender, AxEXGRIDLib._IGridEvents_AddItemEvent e)
{
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_CellBackColor(e.item,0,(uint)ColorTranslator.ToWin32(Color.FromArgb(240,240,240)));
var_Items.set_ItemHasChildren(e.item,true);
}
//this.axGrid1.AddItem += new AxEXGRIDLib._IGridEvents_AddItemEventHandler(this.axGrid1_AddItem);
axGrid1.BeginUpdate();
axGrid1.TreeColumnIndex = 0;
axGrid1.LinesAtRoot = EXGRIDLib.LinesAtRootEnum.exLinesAtRoot;
axGrid1.DrawGridLines = EXGRIDLib.GridLinesEnum.exAllLines;
(axGrid1.Columns.Add("C1") as EXGRIDLib.Column).FormatColumn = "1 index `A-Z`";
(axGrid1.Columns.Add("C2") as EXGRIDLib.Column).FormatColumn = "1 index ``";
(axGrid1.Columns.Add("C3") as EXGRIDLib.Column).FormatColumn = "1 index ``";
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.AddItem(null);
var_Items.AddItem(null);
int h = var_Items.AddItem(null);
var_Items.set_CellMerge(h,0,1);
var_Items.set_FormatCell(h,0,"`merge cells`");
var_Items.set_CellHAlignment(h,0,EXGRIDLib.AlignmentEnum.CenterAlignment);
h = var_Items.AddItem(null);
var_Items.set_ItemDivider(h,0);
var_Items.set_CellHAlignment(h,0,EXGRIDLib.AlignmentEnum.CenterAlignment);
var_Items.set_FormatCell(h,0,"`item divider`");
var_Items.AddItem(null);
var_Items.AddItem(null);
axGrid1.EndUpdate();
|
|
952
|
is it possible to resize a column with the mouse without changing the width of the next column

axGrid1.BeginUpdate();
axGrid1.ColumnAutoResize = false;
(axGrid1.Columns.Add("Column 1") as EXGRIDLib.Column).Width = 256;
(axGrid1.Columns.Add("Column 2") as EXGRIDLib.Column).Width = 512;
axGrid1.DrawGridLines = EXGRIDLib.GridLinesEnum.exAllLines;
axGrid1.EndUpdate();
|
|
951
|
How do I ensure that the newly item fits the control's client area

// ButtonClick event - Occurs when user clicks on the cell's button.
private void axGrid1_ButtonClick(object sender, AxEXGRIDLib._IGridEvents_ButtonClickEvent e)
{
EXGRIDLib.Items var_Items = axGrid1.Items;
int h = var_Items.AddItem("");
var_Items.set_SelectItem(h,true);
var_Items.EnsureVisibleItem(h);
axGrid1.FocusColumnIndex = 0;
}
//this.axGrid1.ButtonClick += new AxEXGRIDLib._IGridEvents_ButtonClickEventHandler(this.axGrid1_ButtonClick);
axGrid1.BeginUpdate();
EXGRIDLib.Column var_Column = (axGrid1.Columns.Add("") as EXGRIDLib.Column);
var_Column.AllowSizing = false;
var_Column.AllowDragging = false;
var_Column.AllowSort = false;
var_Column.Width = 24;
var_Column.set_Def(EXGRIDLib.DefColumnEnum.exCellHasButton,true);
(axGrid1.Columns.Add("Position") as EXGRIDLib.Column).FormatColumn = "1 apos `A-Z`";
axGrid1.CountLockedColumns = 1;
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.AddItem("");
var_Items.AddItem("");
var_Items.AddItem("");
axGrid1.EndUpdate();
|
|
950
|
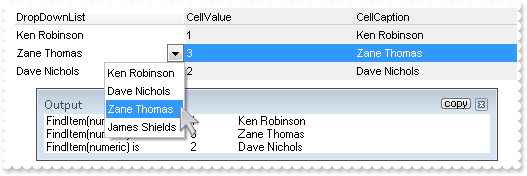
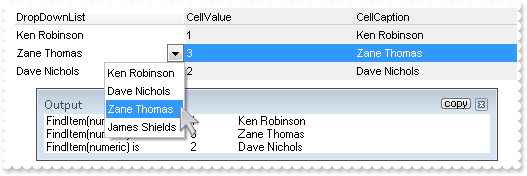
How do I find the predefined string for giving value, or giving identifier for specified predefined caption of editor

// Change event - Occurs when the user changes the cell's content.
private void axGrid1_Change(object sender, AxEXGRIDLib._IGridEvents_ChangeEvent e)
{
System.Diagnostics.Debug.Print( "FindItem(numeric) is " );
System.Diagnostics.Debug.Print( e.newValue.ToString() );
System.Diagnostics.Debug.Print( axGrid1.Columns[0].Editor.get_FindItem(e.newValue).ToString() );
}
//this.axGrid1.Change += new AxEXGRIDLib._IGridEvents_ChangeEventHandler(this.axGrid1_Change);
axGrid1.BeginUpdate();
EXGRIDLib.Column var_Column = (axGrid1.Columns.Add("DropDownList") as EXGRIDLib.Column);
EXGRIDLib.Editor var_Editor = var_Column.Editor;
var_Editor.EditType = EXGRIDLib.EditTypeEnum.DropDownListType;
var_Editor.AddItem(1,"Ken Robinson",null);
var_Editor.AddItem(2,"Dave Nichols",null);
var_Editor.AddItem(3,"Zane Thomas",null);
var_Editor.AddItem(4,"James Shields",null);
EXGRIDLib.Column var_Column1 = (axGrid1.Columns.Add("CellValue") as EXGRIDLib.Column);
var_Column1.FormatColumn = "%0";
var_Column1.set_Def(EXGRIDLib.DefColumnEnum.exCellBackColor,15790320);
var_Column1.set_Def(EXGRIDLib.DefColumnEnum.exHeaderBackColor,var_Column1.get_Def(EXGRIDLib.DefColumnEnum.exCellBackColor));
EXGRIDLib.Column var_Column2 = (axGrid1.Columns.Add("CellCaption") as EXGRIDLib.Column);
var_Column2.FormatColumn = "%C0";
var_Column2.set_Def(EXGRIDLib.DefColumnEnum.exCellBackColor,15790320);
var_Column2.set_Def(EXGRIDLib.DefColumnEnum.exHeaderBackColor,var_Column2.get_Def(EXGRIDLib.DefColumnEnum.exCellBackColor));
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.AddItem(1);
var_Items.AddItem(axGrid1.Columns[0].Editor.get_FindItem("Zane Thomas"));
var_Items.AddItem(2);
axGrid1.EndUpdate();
|
|
949
|
How can I align captions of items with checkbox, with items with no checkbox

axGrid1.BeginUpdate();
axGrid1.Columns.Add("Default");
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_CellImages(var_Items.AddItem(0),0,"1");
var_Items.set_CellHasCheckBox(var_Items.AddItem(1),0,true);
var_Items.set_CellImages(var_Items.AddItem(2),0,"1");
axGrid1.EndUpdate();
|
|
948
|
How can I prevent sorting a column

axGrid1.BeginUpdate();
axGrid1.LinesAtRoot = EXGRIDLib.LinesAtRootEnum.exLinesAtRoot;
EXGRIDLib.Column var_Column = (axGrid1.Columns.Add("Default") as EXGRIDLib.Column);
var_Column.set_Def(EXGRIDLib.DefColumnEnum.exCellHasCheckBox,true);
var_Column.PartialCheck = true;
var_Column.AllowSort = false;
EXGRIDLib.Items var_Items = axGrid1.Items;
int h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.set_ExpandItem(h,true);
axGrid1.EndUpdate();
|
|
947
|
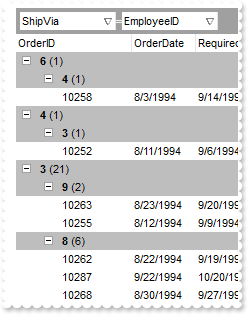
Is there a possibility to group without moving and showing the column to the SortBar

axGrid1.BeginUpdate();
axGrid1.HasLines = EXGRIDLib.HierarchyLineEnum.exNoLine;
axGrid1.ColumnAutoResize = false;
// Add 'Microsoft ActiveX Data Objects 6.1 Library(msado15.dll)' reference to your project.
ADODB.Recordset rs = new ADODB.Recordset();
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGrid\\Sample\\Access\\misc.accdb",ADODB.CursorTypeEnum.adOpenStatic,ADODB.LockTypeEnum.adLockOptimistic,0);
axGrid1.DataSource = (rs as ADODB.Recordset);
axGrid1.SingleSort = false;
axGrid1.SortBarVisible = false;
axGrid1.AllowGroupBy = true;
axGrid1.Layout = "singlesort=\"C5:1\";multiplesort=\" C1:2\"";
axGrid1.EndUpdate();
|
|
946
|
How can I show each group header ( not-subroup ), with a different background color, while alternate background colors for inside items

// LayoutChanged event - Occurs when column's position or column's size is changed.
private void axGrid1_LayoutChanged(object sender, EventArgs e)
{
axGrid1.Refresh();
}
//this.axGrid1.LayoutChanged += new EventHandler(this.axGrid1_LayoutChanged);
axGrid1.BeginUpdate();
axGrid1.HasLines = EXGRIDLib.HierarchyLineEnum.exNoLine;
axGrid1.ColumnAutoResize = false;
// Add 'Microsoft ActiveX Data Objects 6.1 Library(msado15.dll)' reference to your project.
ADODB.Recordset rs = new ADODB.Recordset();
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGrid\\Sample\\Access\\misc.accdb",ADODB.CursorTypeEnum.adOpenStatic,ADODB.LockTypeEnum.adLockOptimistic,0);
axGrid1.DataSource = (rs as ADODB.Recordset);
axGrid1.SingleSort = false;
axGrid1.SortBarVisible = true;
axGrid1.AllowGroupBy = true;
axGrid1.Columns[1].SortOrder = true;
EXGRIDLib.Column var_Column = (axGrid1.Columns.Add("Position") as EXGRIDLib.Column);
var_Column.FormatColumn = "(0:= (1 rpos '')) right ( ( 1:= ( =:0 rfind `.` ) ) != -1 ? =:1 : len(=:0))";
var_Column.Visible = false;
EXGRIDLib.Column var_Column1 = (axGrid1.Columns.Add("Position") as EXGRIDLib.Column);
var_Column1.FormatColumn = "(1 rpos '') contains '.'";
var_Column1.Visible = false;
axGrid1.ConditionalFormats.Add("(%C13 mod 2) != 0",null).BackColor = (uint)ColorTranslator.ToWin32(Color.FromArgb(240,240,240));
axGrid1.ConditionalFormats.Add("%C14 = 0",null).BackColor = (uint)ColorTranslator.ToWin32(Color.FromArgb(190,190,190));
axGrid1.EndUpdate();
|
|
945
|
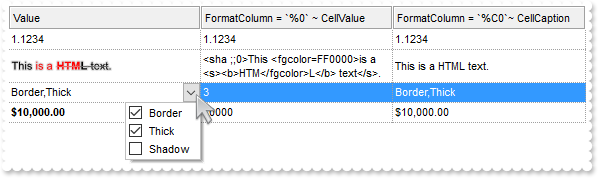
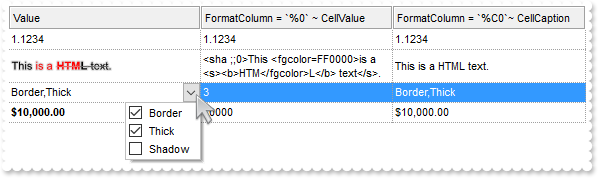
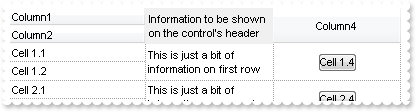
What is the difference between %0 and %C0, when using in expressions ( format, conditional format, computed fields, and so on )

axGrid1.BeginUpdate();
axGrid1.HeaderAppearance = EXGRIDLib.AppearanceEnum.Etched;
axGrid1.HeaderHeight = 24;
axGrid1.ScrollBySingleLine = true;
axGrid1.DrawGridLines = EXGRIDLib.GridLinesEnum.exRowLines;
(axGrid1.Columns.Add("Value") as EXGRIDLib.Column).set_Def(EXGRIDLib.DefColumnEnum.exCellValueFormat,1);
EXGRIDLib.Column var_Column = (axGrid1.Columns.Add("FormatColumn = `%0` ~ CellValue") as EXGRIDLib.Column);
var_Column.FormatColumn = "%0";
var_Column.set_Def(EXGRIDLib.DefColumnEnum.exCellSingleLine,false);
EXGRIDLib.Column var_Column1 = (axGrid1.Columns.Add("FormatColumn = `%C0`~ CellCaption") as EXGRIDLib.Column);
var_Column1.FormatColumn = "%C0";
var_Column1.set_Def(EXGRIDLib.DefColumnEnum.exCellSingleLine,false);
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.AddItem(1.1234);
var_Items.set_CellValueFormat(var_Items.AddItem("<sha ;;0>This <fgcolor=FF0000>is a <s><b>HTM</fgcolor>L</b> text</s>."),0,EXGRIDLib.ValueFormatEnum.exHTML);
EXGRIDLib.Editor var_Editor = var_Items.get_CellEditor(var_Items.AddItem(3),null);
var_Editor.EditType = EXGRIDLib.EditTypeEnum.CheckListType;
var_Editor.AddItem(1,"Border",null);
var_Editor.AddItem(2,"Thick",null);
var_Editor.AddItem(4,"Shadow",null);
var_Items.set_FormatCell(var_Items.AddItem(10000),0,"`<b>` + currency(value)");
axGrid1.EndUpdate();
|
|
944
|
How can I alternate colors for each group header ( not-subroup ), with a different background color, while items of the same group showing with a different color

// LayoutChanged event - Occurs when column's position or column's size is changed.
private void axGrid1_LayoutChanged(object sender, EventArgs e)
{
axGrid1.Refresh();
}
//this.axGrid1.LayoutChanged += new EventHandler(this.axGrid1_LayoutChanged);
axGrid1.BeginUpdate();
axGrid1.HasLines = EXGRIDLib.HierarchyLineEnum.exNoLine;
axGrid1.ColumnAutoResize = false;
// Add 'Microsoft ActiveX Data Objects 6.1 Library(msado15.dll)' reference to your project.
ADODB.Recordset rs = new ADODB.Recordset();
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGrid\\Sample\\Access\\misc.accdb",ADODB.CursorTypeEnum.adOpenStatic,ADODB.LockTypeEnum.adLockOptimistic,0);
axGrid1.DataSource = (rs as ADODB.Recordset);
axGrid1.SingleSort = false;
axGrid1.SortBarVisible = true;
axGrid1.AllowGroupBy = true;
axGrid1.Columns[1].SortOrder = true;
EXGRIDLib.Column var_Column = (axGrid1.Columns.Add("Position") as EXGRIDLib.Column);
var_Column.FormatColumn = "(0:= (1 rpos '')) left ( ( 1:= ( =:0 lfind `.` ) ) != -1 ? =:1 : len(=:0))";
var_Column.Visible = false;
EXGRIDLib.Column var_Column1 = (axGrid1.Columns.Add("Position") as EXGRIDLib.Column);
var_Column1.FormatColumn = "(1 rpos '') contains '.'";
var_Column1.Visible = false;
axGrid1.ConditionalFormats.Add("(%C13 mod 2) != 0",null).BackColor = (uint)ColorTranslator.ToWin32(Color.FromArgb(240,240,240));
axGrid1.ConditionalFormats.Add("%C14 = 0",null).BackColor = (uint)ColorTranslator.ToWin32(Color.FromArgb(190,190,190));
axGrid1.EndUpdate();
|
|
943
|
How can I highlight each group header, with a different background color (method 2)

// AddGroupItem event - Occurs after a new Group Item has been inserted to Items collection.
private void axGrid1_AddGroupItem(object sender, AxEXGRIDLib._IGridEvents_AddGroupItemEvent e)
{
axGrid1.Items.set_ItemBackColor(e.item,(uint)ColorTranslator.ToWin32(Color.FromArgb(190,190,190)));
}
//this.axGrid1.AddGroupItem += new AxEXGRIDLib._IGridEvents_AddGroupItemEventHandler(this.axGrid1_AddGroupItem);
axGrid1.BeginUpdate();
axGrid1.HasLines = EXGRIDLib.HierarchyLineEnum.exNoLine;
axGrid1.ColumnAutoResize = false;
// Add 'Microsoft ActiveX Data Objects 6.1 Library(msado15.dll)' reference to your project.
ADODB.Recordset rs = new ADODB.Recordset();
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGrid\\Sample\\Access\\misc.accdb",ADODB.CursorTypeEnum.adOpenStatic,ADODB.LockTypeEnum.adLockOptimistic,0);
axGrid1.DataSource = (rs as ADODB.Recordset);
axGrid1.SingleSort = false;
axGrid1.SortBarVisible = true;
axGrid1.AllowGroupBy = true;
axGrid1.Columns[1].SortOrder = true;
axGrid1.EndUpdate();
|
|
942
|
How can I highlight each group header ( not-subroup ), with a different background color (method 1)

// LayoutChanged event - Occurs when column's position or column's size is changed.
private void axGrid1_LayoutChanged(object sender, EventArgs e)
{
axGrid1.Refresh();
}
//this.axGrid1.LayoutChanged += new EventHandler(this.axGrid1_LayoutChanged);
axGrid1.BeginUpdate();
axGrid1.HasLines = EXGRIDLib.HierarchyLineEnum.exNoLine;
axGrid1.ColumnAutoResize = false;
// Add 'Microsoft ActiveX Data Objects 6.1 Library(msado15.dll)' reference to your project.
ADODB.Recordset rs = new ADODB.Recordset();
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGrid\\Sample\\Access\\misc.accdb",ADODB.CursorTypeEnum.adOpenStatic,ADODB.LockTypeEnum.adLockOptimistic,0);
axGrid1.DataSource = (rs as ADODB.Recordset);
axGrid1.SingleSort = false;
axGrid1.SortBarVisible = true;
axGrid1.AllowGroupBy = true;
axGrid1.Columns[1].SortOrder = true;
EXGRIDLib.Column var_Column = (axGrid1.Columns.Add("Position") as EXGRIDLib.Column);
var_Column.FormatColumn = "(0:= (1 rpos '')) left ( ( 1:= ( =:0 lfind `.` ) ) != -1 ? =:1 : len(=:0))";
var_Column.Visible = false;
EXGRIDLib.Column var_Column1 = (axGrid1.Columns.Add("Position") as EXGRIDLib.Column);
var_Column1.FormatColumn = "(1 rpos '') contains '.'";
var_Column1.Visible = false;
axGrid1.ConditionalFormats.Add("%C14 = 0",null).BackColor = (uint)ColorTranslator.ToWin32(Color.FromArgb(190,190,190));
axGrid1.EndUpdate();
|
|
941
|
The BackColorAlternate displays each second row with a different background color. Is it possible to apply a different background color, for each sub-tree, ConditionalFormats, Add

// LayoutChanged event - Occurs when column's position or column's size is changed.
private void axGrid1_LayoutChanged(object sender, EventArgs e)
{
axGrid1.Refresh();
}
//this.axGrid1.LayoutChanged += new EventHandler(this.axGrid1_LayoutChanged);
// Sort event - Fired when the control sorts a column.
private void axGrid1_Sort(object sender, EventArgs e)
{
axGrid1.Refresh();
}
//this.axGrid1.Sort += new EventHandler(this.axGrid1_Sort);
axGrid1.BeginUpdate();
axGrid1.LinesAtRoot = EXGRIDLib.LinesAtRootEnum.exLinesAtRoot;
EXGRIDLib.Column var_Column = (axGrid1.Columns.Add("P1") as EXGRIDLib.Column);
var_Column.set_Def(EXGRIDLib.DefColumnEnum.exCellHasCheckBox,true);
var_Column.PartialCheck = true;
EXGRIDLib.Column var_Column1 = (axGrid1.Columns.Add("P2") as EXGRIDLib.Column);
var_Column1.set_Def(EXGRIDLib.DefColumnEnum.exCellHasCheckBox,true);
var_Column1.PartialCheck = true;
EXGRIDLib.Items var_Items = axGrid1.Items;
int h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.set_ExpandItem(h,true);
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.set_ExpandItem(h,true);
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.set_ExpandItem(h,true);
EXGRIDLib.Column var_Column2 = (axGrid1.Columns.Add("Position") as EXGRIDLib.Column);
var_Column2.FormatColumn = "(0:= (1 rpos '')) left ( ( 1:= ( =:0 lfind `.` ) ) != -1 ? =:1 : len(=:0))";
var_Column2.Visible = false;
axGrid1.ConditionalFormats.Add("(%C2 mod 2) != 0",null).BackColor = (uint)ColorTranslator.ToWin32(Color.FromArgb(240,240,240));
axGrid1.EndUpdate();
|
|
940
|
The BackColorAlternate displays each second row with a different background color. Is it possible to apply a different background color, for 2nd, 3rd, 4th, row, and so on

// LayoutChanged event - Occurs when column's position or column's size is changed.
private void axGrid1_LayoutChanged(object sender, EventArgs e)
{
axGrid1.Refresh();
}
//this.axGrid1.LayoutChanged += new EventHandler(this.axGrid1_LayoutChanged);
// Sort event - Fired when the control sorts a column.
private void axGrid1_Sort(object sender, EventArgs e)
{
axGrid1.Refresh();
}
//this.axGrid1.Sort += new EventHandler(this.axGrid1_Sort);
axGrid1.BeginUpdate();
axGrid1.HasLines = EXGRIDLib.HierarchyLineEnum.exNoLine;
axGrid1.ColumnAutoResize = false;
// Add 'Microsoft ActiveX Data Objects 6.1 Library(msado15.dll)' reference to your project.
ADODB.Recordset rs = new ADODB.Recordset();
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGrid\\Sample\\Access\\misc.accdb",ADODB.CursorTypeEnum.adOpenStatic,ADODB.LockTypeEnum.adLockOptimistic,0);
axGrid1.DataSource = (rs as ADODB.Recordset);
EXGRIDLib.Column var_Column = (axGrid1.Columns.Add("Position") as EXGRIDLib.Column);
var_Column.FormatColumn = "1 apos ''";
var_Column.Visible = false;
axGrid1.ConditionalFormats.Add("(%C13 mod 5) = 1",null).BackColor = (uint)ColorTranslator.ToWin32(Color.FromArgb(128,128,128));
axGrid1.ConditionalFormats.Add("(%C13 mod 5) = 2",null).BackColor = (uint)ColorTranslator.ToWin32(Color.FromArgb(164,164,164));
axGrid1.ConditionalFormats.Add("(%C13 mod 5) = 3",null).BackColor = (uint)ColorTranslator.ToWin32(Color.FromArgb(190,190,190));
axGrid1.ConditionalFormats.Add("(%C13 mod 5) = 4",null).BackColor = (uint)ColorTranslator.ToWin32(Color.FromArgb(240,240,240));
axGrid1.EndUpdate();
|
|
939
|
The BackColorAlternate displays each second row with a different background color. The question I have it is possible to apply a different background color for 3rd, 4th, row, and so on

// LayoutChanged event - Occurs when column's position or column's size is changed.
private void axGrid1_LayoutChanged(object sender, EventArgs e)
{
axGrid1.Refresh();
}
//this.axGrid1.LayoutChanged += new EventHandler(this.axGrid1_LayoutChanged);
// Sort event - Fired when the control sorts a column.
private void axGrid1_Sort(object sender, EventArgs e)
{
axGrid1.Refresh();
}
//this.axGrid1.Sort += new EventHandler(this.axGrid1_Sort);
axGrid1.BeginUpdate();
axGrid1.HasLines = EXGRIDLib.HierarchyLineEnum.exNoLine;
axGrid1.ColumnAutoResize = false;
// Add 'Microsoft ActiveX Data Objects 6.1 Library(msado15.dll)' reference to your project.
ADODB.Recordset rs = new ADODB.Recordset();
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGrid\\Sample\\Access\\misc.accdb",ADODB.CursorTypeEnum.adOpenStatic,ADODB.LockTypeEnum.adLockOptimistic,0);
axGrid1.DataSource = (rs as ADODB.Recordset);
EXGRIDLib.Column var_Column = (axGrid1.Columns.Add("Position") as EXGRIDLib.Column);
var_Column.FormatColumn = "1 apos ''";
var_Column.Visible = false;
axGrid1.ConditionalFormats.Add("(%C13 mod 4) = 0",null).BackColor = (uint)ColorTranslator.ToWin32(Color.FromArgb(240,240,240));
axGrid1.EndUpdate();
|
|
938
|
The BackColorAlternate looks fine for flat tables, but how about using it when displaying a hierarchy/tree, like grouping rows. The sample alternate colors for each group found

// LayoutChanged event - Occurs when column's position or column's size is changed.
private void axGrid1_LayoutChanged(object sender, EventArgs e)
{
axGrid1.Refresh();
}
//this.axGrid1.LayoutChanged += new EventHandler(this.axGrid1_LayoutChanged);
axGrid1.BeginUpdate();
axGrid1.HasLines = EXGRIDLib.HierarchyLineEnum.exNoLine;
axGrid1.ColumnAutoResize = false;
// Add 'Microsoft ActiveX Data Objects 6.1 Library(msado15.dll)' reference to your project.
ADODB.Recordset rs = new ADODB.Recordset();
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGrid\\Sample\\Access\\misc.accdb",ADODB.CursorTypeEnum.adOpenStatic,ADODB.LockTypeEnum.adLockOptimistic,0);
axGrid1.DataSource = (rs as ADODB.Recordset);
axGrid1.SingleSort = false;
axGrid1.SortBarVisible = true;
axGrid1.AllowGroupBy = true;
axGrid1.Columns[1].SortOrder = true;
EXGRIDLib.Column var_Column = (axGrid1.Columns.Add("Position") as EXGRIDLib.Column);
var_Column.FormatColumn = "(0:= (1 rpos '')) left ( ( 1:= ( =:0 lfind `.` ) ) != -1 ? =:1 : len(=:0))";
var_Column.Visible = false;
axGrid1.ConditionalFormats.Add("(%C13 mod 2) != 0",null).BackColor = (uint)ColorTranslator.ToWin32(Color.FromArgb(240,240,240));
axGrid1.EndUpdate();
|
|
937
|
I need to display sub-totals in the grouping items. Is there any solution on this

// AddGroupItem event - Occurs after a new Group Item has been inserted to Items collection.
private void axGrid1_AddGroupItem(object sender, AxEXGRIDLib._IGridEvents_AddGroupItemEvent e)
{
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_ItemDivider(e.item,-1);
var_Items.set_EnableItem(e.item,false);
var_Items.set_CellValueFormat(e.item,axGrid1.TreeColumnIndex,EXGRIDLib.ValueFormatEnum.exHTML);
var_Items.set_FormatCell(e.item,axGrid1.TreeColumnIndex,"%1");
var_Items.set_CellValueFormat(e.item,"Freight",EXGRIDLib.ValueFormatEnum.exTotalField | EXGRIDLib.ValueFormatEnum.exHTML);
var_Items.set_CellValue(e.item,"Freight","sum(current,dir,%6)");
var_Items.set_FormatCell(e.item,"Freight","`<b>` + currency(value)");
}
//this.axGrid1.AddGroupItem += new AxEXGRIDLib._IGridEvents_AddGroupItemEventHandler(this.axGrid1_AddGroupItem);
axGrid1.BeginUpdate();
axGrid1.SelBackMode = EXGRIDLib.BackModeEnum.exTransparent;
axGrid1.BackColorSortBar = Color.FromArgb(240,240,240);
axGrid1.ColumnAutoResize = false;
// Add 'Microsoft ActiveX Data Objects 6.1 Library(msado15.dll)' reference to your project.
ADODB.Recordset rs = new ADODB.Recordset();
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGrid\\Sample\\Access\\misc.accdb",ADODB.CursorTypeEnum.adOpenStatic,ADODB.LockTypeEnum.adLockOptimistic,0);
axGrid1.DataSource = (rs as ADODB.Recordset);
axGrid1.SortBarVisible = true;
axGrid1.SortBarCaption = "Drag a <b>column</b> header here to group by that column.";
axGrid1.AllowGroupBy = true;
axGrid1.Columns[1].SortOrder = EXGRIDLib.SortOrderEnum.SortAscending;
axGrid1.LinesAtRoot = EXGRIDLib.LinesAtRootEnum.exGroupLinesOutside;
axGrid1.Columns["ShipVia"].DisplayFilterButton = true;
axGrid1.EndUpdate();
|
|
936
|
I use a subtotal in exTop-Item, after grouping the item shows 0. What is the solution

axGrid1.BeginUpdate();
axGrid1.ColumnAutoResize = false;
// Add 'Microsoft ActiveX Data Objects 6.1 Library(msado15.dll)' reference to your project.
ADODB.Recordset rs = new ADODB.Recordset();
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGrid\\Sample\\Access\\misc.accdb",ADODB.CursorTypeEnum.adOpenStatic,ADODB.LockTypeEnum.adLockOptimistic,0);
axGrid1.DataSource = (rs as ADODB.Recordset);
axGrid1.SingleSort = false;
axGrid1.AllowGroupBy = true;
axGrid1.SortBarVisible = true;
axGrid1.BackColorSortBar = axGrid1.BackColor;
axGrid1.Columns[5].SortOrder = EXGRIDLib.SortOrderEnum.SortAscending;
axGrid1.Columns[6].FormatColumn = "currency(value)";
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_LockedItemCount(EXGRIDLib.VAlignmentEnum.exTop,1);
int h = var_Items.get_LockedItem(EXGRIDLib.VAlignmentEnum.exTop,0);
var_Items.set_ItemBackColor(h,(uint)ColorTranslator.ToWin32(Color.FromArgb(240,240,240)));
var_Items.set_CellBackColor(h,6,(uint)ColorTranslator.ToWin32(Color.FromArgb(190,190,190)));
var_Items.set_CellValue(h,6,"sum(all,rec,%6)");
var_Items.set_CellValueFormat(h,6,EXGRIDLib.ValueFormatEnum.exTotalField);
axGrid1.Refresh();
axGrid1.EndUpdate();
|
|
935
|
I would like to avoid manual typing in the date-cell because user often type wrong things (no decimal points and so on) and so the todays-date is generated for the cell. What can be done

// KeyPress event - Occurs when the user presses and releases an ANSI key.
private void axGrid1_KeyPressEvent(object sender, AxEXGRIDLib._IGridEvents_KeyPressEvent e)
{
System.Diagnostics.Debug.Print( "if .Editying != 0 then" );
System.Diagnostics.Debug.Print( axGrid1.Editing.ToString() );
e.keyAscii = 0;
}
//this.axGrid1.KeyPressEvent += new AxEXGRIDLib._IGridEvents_KeyPressEventHandler(this.axGrid1_KeyPressEvent);
axGrid1.BeginUpdate();
axGrid1.ColumnAutoResize = false;
EXGRIDLib.Columns var_Columns = axGrid1.Columns;
var_Columns.Add("Tasks");
EXGRIDLib.Column var_Column = (var_Columns.Add("Date") as EXGRIDLib.Column);
var_Column.Editor.EditType = EXGRIDLib.EditTypeEnum.DateType;
var_Column.Width = 128;
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_CellValue(var_Items.AddItem("Item 1"),1,Convert.ToDateTime("9/21/2006",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
var_Items.set_CellValue(var_Items.AddItem("Item 2"),1,Convert.ToDateTime("12/22/2015",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
var_Items.set_CellValue(var_Items.AddItem("Item 3"),1,Convert.ToDateTime("1/10/2015",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
axGrid1.EndUpdate();
|
|
934
|
The control does not ensure the item to fit the control's client area once the user clicks the cell's button or check box. What can be done
// MouseDown event - Occurs when the user presses a mouse button.
private void axGrid1_MouseDownEvent(object sender, AxEXGRIDLib._IGridEvents_MouseDownEvent e)
{
// Items.EnsureVisibleItem(ItemFromPoint(-1,-1,c,hit))
}
//this.axGrid1.MouseDownEvent += new AxEXGRIDLib._IGridEvents_MouseDownEventHandler(this.axGrid1_MouseDownEvent);
axGrid1.BeginUpdate();
axGrid1.TreeColumnIndex = -1;
axGrid1.SelForeColor = axGrid1.ForeColor;
EXGRIDLib.Column var_Column = (axGrid1.Columns.Add("Buttons") as EXGRIDLib.Column);
var_Column.Alignment = EXGRIDLib.AlignmentEnum.CenterAlignment;
var_Column.set_Def(EXGRIDLib.DefColumnEnum.exCellHasButton,true);
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.AddItem("Button A");
var_Items.AddItem("Button B");
var_Items.AddItem("Button C");
axGrid1.EndUpdate();
|
|
933
|
How do you save the index number from a drop down to a database

axGrid1.BeginUpdate();
axGrid1.ColumnAutoResize = false;
// Add 'Microsoft ActiveX Data Objects 6.1 Library(msado15.dll)' reference to your project.
ADODB.Recordset rs = new ADODB.Recordset();
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGrid\\Sample\\Access\\misc.accdb",ADODB.CursorTypeEnum.adOpenStatic,ADODB.LockTypeEnum.adLockOptimistic,0);
axGrid1.DataSource = (rs as ADODB.Recordset);
EXGRIDLib.Column var_Column = axGrid1.Columns["ShipVia"];
var_Column.set_Def(EXGRIDLib.DefColumnEnum.exCellBackColor,15790320);
var_Column.Position = 1;
var_Column.Width = 96;
EXGRIDLib.Editor var_Editor = var_Column.Editor;
var_Editor.EditType = EXGRIDLib.EditTypeEnum.DropDownListType;
var_Editor.AddItem(1,"Speedy Express",null);
var_Editor.AddItem(2,"United Package",null);
var_Editor.AddItem(3,"Federal Shipping",null);
axGrid1.EndUpdate();
|
|
932
|
Is there a way to set the column width and have it stay when refreshing using the data source

axGrid1.BeginUpdate();
axGrid1.ColumnAutoResize = false;
// Add 'Microsoft ActiveX Data Objects 6.1 Library(msado15.dll)' reference to your project.
ADODB.Recordset rs = new ADODB.Recordset();
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGrid\\Sample\\Access\\misc.accdb",ADODB.CursorTypeEnum.adOpenStatic,ADODB.LockTypeEnum.adLockOptimistic,0);
axGrid1.DataSource = (rs as ADODB.Recordset);
axGrid1.Layout = "gBjAAwAAuABmABpABsAB0ABlAByhoAPIAOEPAA9gYABoABQAgUEg0XN4AOcJicKkpujIAGMcj0gjcGk8QhkQgUOjUEjsfkMFAB2lEnhRihcYjUvnsykQAO8oMkTNEtG" +
"gAGUwn0uoEIhUMh0QiUOisXiE7rEyl8jAElokptYAllmpcCtMmjE3mU6jdzrUGoUKttGvFJs90oFPhVRh1Twg4wtaptco9fiMTsdIvcxw1Nkl2hUOlVwlsvnmayFAmtH" +
"nETuWm0lAv+eAGCzFK10zp1QqVUAGOvkvuuSr0YsMUi2Y0tZ4FAztt0FvuNa23Kvt2m0YnMt5No6uxwOq0eP5cGxAAxQAxgAGwAqu/q1blHDsGW49lzPUq9qtko58r8K" +
"rvc/LrPA7LWvw2ChpQ2j7Om7kBPK870hu+6ZQE4SJvmsT6u0x8BOa/iUP8jUANNATUrxAsKIFATvQU8DCL5B7dMWlr1u2gQZvgrsMMrDSyQ4vkcv02T+tEjUcyC1C7uw" +
"1kVABISgwSosXq1JLyRm9EaycqqDQuyjisu+0bvY5i3udEMjTIvkuQHFEmzHNkWymwcqtNNkIN2jUbMeGsdMm4j6R/AyZT7IcztC6M+r5Qs2yYvUx0ZOTZypBqBUZPEa" +
"Max71y6+MeTBDdBoFTjjv2z80Oi9a+VJE9HSA01SUlBbw1Ww8sPSqtFNNCdOx3L9AuQx9eVLIlUJbCa+WHVrV0fYUEMBF06UqAFh0xLLCT7abHV7P8MuNQUnW3YlDugl" +
"rfNNcVlrzV6s3FWVKMfcVrPSq6rva0wcz8+Ue2/YK+XzQ0QUQlt83/JTr2ZdiZYBKNoTm2rH4ZedzSckqGDqAA2tEk7CSQmKEJKgWMY5CmQJlkaZYsAGMY0liFJYqKID" +
"xhSpjCu0vUBQappOgSJZUhlBtTmyJIEqaBZVljRZe8yMZnoMl4SjQRI3qal3U7OjqPpOXNFmIAadCiHIkiDV6RjOla7puFKFnjK5/ta7Z6t6GIYkqEIQ1NmqWgIA=";
axGrid1.EndUpdate();
|
|
931
|
Is it possible to decode/view the control's Layout property

axGrid1.BeginUpdate();
axGrid1.SingleSort = false;
axGrid1.Columns.Add("C0");
(axGrid1.Columns.Add("C1") as EXGRIDLib.Column).SortOrder = EXGRIDLib.SortOrderEnum.SortAscending;
axGrid1.Columns.Add("C2");
// Add 'ExPrint 1.0 Control Library(ExPrint.dll)' reference to your project.
EXPRINTLib.Print var_Print = new EXPRINTLib.Print();
System.Diagnostics.Debug.Print( var_Print.get_Decode64TextW(axGrid1.Layout) );
axGrid1.EndUpdate();
|
|
930
|
How do I programmatically sort by multiple columns

axGrid1.BeginUpdate();
axGrid1.SingleSort = false;
axGrid1.Columns.Add("C0");
axGrid1.Columns.Add("C1");
axGrid1.Columns.Add("C2");
axGrid1.Layout = "multiplesort=\"C2:1 C1:2 C0:2\"";
axGrid1.EndUpdate();
|
|
929
|
Do you have any Fit-To-Page options when printing the control (W x T, Fit-To )

axGrid1.BeginUpdate();
axGrid1.ColumnAutoResize = false;
axGrid1.ContinueColumnScroll = false;
// Add 'Microsoft ActiveX Data Objects 6.1 Library(msado15.dll)' reference to your project.
ADODB.Recordset rs = new ADODB.Recordset();
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGrid\\Sample\\Access\\misc.accdb",ADODB.CursorTypeEnum.adOpenStatic,ADODB.LockTypeEnum.adLockOptimistic,0);
axGrid1.DataSource = (rs as ADODB.Recordset);
axGrid1.EndUpdate();
// Add 'ExPrint 1.0 Control Library(ExPrint.dll)' reference to your project.
EXPRINTLib.Print var_Print = new EXPRINTLib.Print();
var_Print.Options = "FitToPage =2 x 1";
var_Print.PrintExt = (axGrid1.GetOcx() as EXGRIDLib.Grid);
var_Print.Preview();
|
|
928
|
Do you have any Fit-To-Page options when printing the control ( x T, Fit-To Tall )

axGrid1.BeginUpdate();
axGrid1.ColumnAutoResize = false;
axGrid1.ContinueColumnScroll = false;
// Add 'Microsoft ActiveX Data Objects 6.1 Library(msado15.dll)' reference to your project.
ADODB.Recordset rs = new ADODB.Recordset();
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGrid\\Sample\\Access\\misc.accdb",ADODB.CursorTypeEnum.adOpenStatic,ADODB.LockTypeEnum.adLockOptimistic,0);
axGrid1.DataSource = (rs as ADODB.Recordset);
axGrid1.EndUpdate();
// Add 'ExPrint 1.0 Control Library(ExPrint.dll)' reference to your project.
EXPRINTLib.Print var_Print = new EXPRINTLib.Print();
var_Print.Options = "FitToPage = x 2";
var_Print.PrintExt = (axGrid1.GetOcx() as EXGRIDLib.Grid);
var_Print.Preview();
|
|
927
|
Do you have any Fit-To-Page options when printing the control ( W x, Fit-To Wide )

axGrid1.BeginUpdate();
axGrid1.ColumnAutoResize = false;
axGrid1.ContinueColumnScroll = false;
// Add 'Microsoft ActiveX Data Objects 6.1 Library(msado15.dll)' reference to your project.
ADODB.Recordset rs = new ADODB.Recordset();
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGrid\\Sample\\Access\\misc.accdb",ADODB.CursorTypeEnum.adOpenStatic,ADODB.LockTypeEnum.adLockOptimistic,0);
axGrid1.DataSource = (rs as ADODB.Recordset);
axGrid1.EndUpdate();
// Add 'ExPrint 1.0 Control Library(ExPrint.dll)' reference to your project.
EXPRINTLib.Print var_Print = new EXPRINTLib.Print();
var_Print.Options = "FitToPage = 2 x";
var_Print.PrintExt = (axGrid1.GetOcx() as EXGRIDLib.Grid);
var_Print.Preview();
|
|
926
|
Do you have any Fit-To-Page options when printing the control ( percent view, Adjust-To )

axGrid1.BeginUpdate();
axGrid1.ColumnAutoResize = false;
axGrid1.ContinueColumnScroll = false;
// Add 'Microsoft ActiveX Data Objects 6.1 Library(msado15.dll)' reference to your project.
ADODB.Recordset rs = new ADODB.Recordset();
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGrid\\Sample\\Access\\misc.accdb",ADODB.CursorTypeEnum.adOpenStatic,ADODB.LockTypeEnum.adLockOptimistic,0);
axGrid1.DataSource = (rs as ADODB.Recordset);
axGrid1.EndUpdate();
// Add 'ExPrint 1.0 Control Library(ExPrint.dll)' reference to your project.
EXPRINTLib.Print var_Print = new EXPRINTLib.Print();
var_Print.Options = "FitToPage = 50%";
var_Print.PrintExt = (axGrid1.GetOcx() as EXGRIDLib.Grid);
var_Print.Preview();
|
|
925
|
How can I get notified once the user expands a column

// LayoutChanged event - Occurs when column's position or column's size is changed.
private void axGrid1_LayoutChanged(object sender, EventArgs e)
{
System.Diagnostics.Debug.Print( "Column-Expanded" );
System.Diagnostics.Debug.Print( axGrid1.Columns["C0"].Expanded.ToString() );
}
//this.axGrid1.LayoutChanged += new EventHandler(this.axGrid1_LayoutChanged);
axGrid1.BeginUpdate();
axGrid1.ShowFocusRect = false;
axGrid1.ColumnAutoResize = false;
axGrid1.DrawGridLines = EXGRIDLib.GridLinesEnum.exAllLines;
axGrid1.BackColorLevelHeader = axGrid1.BackColor;
EXGRIDLib.Columns var_Columns = axGrid1.Columns;
EXGRIDLib.Column var_Column = (var_Columns.Add("C0") as EXGRIDLib.Column);
var_Column.ExpandColumns = "0,1,2";
var_Column.DisplayExpandButton = true;
var_Columns.Add("C1");
var_Columns.Add("C2");
EXGRIDLib.Items var_Items = axGrid1.Items;
int h = var_Items.AddItem("Cell 0.0");
var_Items.set_CellValue(h,1,"Cell 0.1");
var_Items.set_CellValue(h,2,"Cell 0.2");
h = var_Items.AddItem("Cell 1.0");
var_Items.set_CellValue(h,1,"Cell 1.1");
var_Items.set_CellValue(h,2,"Cell 1.2");
axGrid1.EndUpdate();
|
|
924
|
I am using expandable headers, the question is how I can display the column itself, not just the child columns

axGrid1.BeginUpdate();
axGrid1.ColumnAutoResize = false;
axGrid1.DrawGridLines = EXGRIDLib.GridLinesEnum.exAllLines;
axGrid1.BackColorLevelHeader = axGrid1.BackColor;
EXGRIDLib.Columns var_Columns = axGrid1.Columns;
EXGRIDLib.Column var_Column = (var_Columns.Add("C0") as EXGRIDLib.Column);
var_Column.ExpandColumns = "0,1,2";
var_Column.DisplayExpandButton = true;
var_Columns.Add("C1");
var_Columns.Add("C2");
EXGRIDLib.Items var_Items = axGrid1.Items;
int h = var_Items.AddItem("Cell 0.0");
var_Items.set_CellValue(h,1,"Cell 0.1");
var_Items.set_CellValue(h,2,"Cell 0.2");
h = var_Items.AddItem("Cell 1.0");
var_Items.set_CellValue(h,1,"Cell 1.1");
var_Items.set_CellValue(h,2,"Cell 1.2");
axGrid1.EndUpdate();
|
|
923
|
How do I layout expandable columns

axGrid1.BeginUpdate();
axGrid1.ColumnAutoResize = false;
axGrid1.DrawGridLines = EXGRIDLib.GridLinesEnum.exAllLines;
axGrid1.BackColorLevelHeader = axGrid1.BackColor;
EXGRIDLib.Columns var_Columns = axGrid1.Columns;
EXGRIDLib.Column var_Column = (var_Columns.Add("C0") as EXGRIDLib.Column);
var_Column.ExpandColumns = "1,2";
var_Column.DisplayExpandButton = true;
var_Columns.Add("C1");
var_Columns.Add("C2");
var_Columns.Add("C3");
EXGRIDLib.Column var_Column1 = (var_Columns.Add("C4") as EXGRIDLib.Column);
var_Column1.ExpandColumns = "5,6";
var_Column1.DisplayExpandButton = true;
var_Columns.Add("C5");
EXGRIDLib.Column var_Column2 = (var_Columns.Add("C6") as EXGRIDLib.Column);
var_Column2.ExpandColumns = "6,7";
var_Column2.DisplayExpandButton = true;
var_Columns.Add("C7");
axGrid1.EndUpdate();
axGrid1.Columns["C4"].Expanded = false;
|
|
922
|
How do I make the control read-only (method 2)

// Edit event - Occurs just before editing the focused cell.
private void axGrid1_EditEvent(object sender, AxEXGRIDLib._IGridEvents_EditEvent e)
{
e.cancel = true;
}
//this.axGrid1.EditEvent += new AxEXGRIDLib._IGridEvents_EditEventHandler(this.axGrid1_EditEvent);
axGrid1.BeginUpdate();
EXGRIDLib.Editor var_Editor = (axGrid1.Columns.Add("Editor") as EXGRIDLib.Column).Editor;
var_Editor.EditType = EXGRIDLib.EditTypeEnum.CheckListType;
var_Editor.AddItem(1,"One",null);
var_Editor.AddItem(2,"Two",null);
EXGRIDLib.Column var_Column = (axGrid1.Columns.Add("Check") as EXGRIDLib.Column);
EXGRIDLib.Editor var_Editor1 = var_Column.Editor;
var_Editor1.EditType = EXGRIDLib.EditTypeEnum.CheckValueType;
var_Editor1.set_Option(EXGRIDLib.EditorOptionEnum.exCheckValue1,2);
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_CellValue(var_Items.AddItem(1),1,0);
var_Items.set_CellValue(var_Items.AddItem(2),1,1);
axGrid1.EndUpdate();
|
|
921
|
How do I set a locked check-box

axGrid1.BeginUpdate();
EXGRIDLib.Column var_Column = (axGrid1.Columns.Add("Locked-Check") as EXGRIDLib.Column);
EXGRIDLib.Editor var_Editor = var_Column.Editor;
var_Editor.EditType = EXGRIDLib.EditTypeEnum.CheckValueType;
var_Editor.set_Option(EXGRIDLib.EditorOptionEnum.exCheckValue1,2);
var_Editor.Locked = true;
EXGRIDLib.Column var_Column1 = (axGrid1.Columns.Add("Unlocked-Check") as EXGRIDLib.Column);
EXGRIDLib.Editor var_Editor1 = var_Column1.Editor;
var_Editor1.EditType = EXGRIDLib.EditTypeEnum.CheckValueType;
var_Editor1.set_Option(EXGRIDLib.EditorOptionEnum.exCheckValue2,1);
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_CellValue(var_Items.AddItem(1),1,0);
var_Items.set_CellValue(var_Items.AddItem(0),1,1);
axGrid1.EndUpdate();
|
|
920
|
Does the title of the cell's tooltip supports HTML format

axGrid1.BeginUpdate();
EXGRIDLib.Column var_Column = (axGrid1.Columns.Add("") as EXGRIDLib.Column);
var_Column.Caption = "";
var_Column.HTMLCaption = "Column";
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_CellToolTip(var_Items.AddItem("tooltip w/h different title"),0,"<c><b><fgcolor=FF0000>Title</fgcolor></b><br>This is bit of text that's shown when the user hovers the cell. This shows the tit" +
"le centered with a different color.");
axGrid1.EndUpdate();
|
|
919
|
How do I specify a different title for the cell's tooltip

axGrid1.BeginUpdate();
EXGRIDLib.Column var_Column = (axGrid1.Columns.Add("") as EXGRIDLib.Column);
var_Column.Caption = "This is the title";
var_Column.HTMLCaption = "Column";
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_CellToolTip(var_Items.AddItem("tooltip w/h different title"),0,"This is bit of text that's shown when the user hovers the cell.");
axGrid1.EndUpdate();
|
|
918
|
The cell's tooltip displays the column's caption in its title. How can I get ride of that

axGrid1.BeginUpdate();
EXGRIDLib.Columns var_Columns = axGrid1.Columns;
var_Columns.Add("C1");
var_Columns.Add("C2");
EXGRIDLib.Items var_Items = axGrid1.Items;
int h = var_Items.AddItem("tooltip w/h caption");
var_Items.set_CellToolTip(h,0,"This is bit of text that's shown when the user hovers the cell. This shows the column's caption in the title.");
var_Items.set_CellValue(h,1,"tooltip no caption");
var_Items.set_CellToolTip(h,1,"This is bit of text that's shown when the user hovers the cell. This shows no column's caption in the title.");
EXGRIDLib.Column var_Column = axGrid1.Columns["C2"];
var_Column.HTMLCaption = var_Column.Caption;
var_Column.Caption = "";
axGrid1.EndUpdate();
|
|
917
|
How can I programmatically show the column's filter

// RClick event - Fired when right mouse button is clicked
private void axGrid1_RClick(object sender, EventArgs e)
{
int i = axGrid1.get_ItemFromPoint(-1,-1,c,hit);
axGrid1.Columns[c].ShowFilter("-1,-1,128,128");
}
//this.axGrid1.RClick += new EventHandler(this.axGrid1_RClick);
axGrid1.BeginUpdate();
axGrid1.ShowFocusRect = false;
EXGRIDLib.Column var_Column = (axGrid1.Columns.Add("Items ") as EXGRIDLib.Column);
var_Column.DisplayFilterPattern = false;
var_Column.FilterList = EXGRIDLib.FilterListEnum.exShowExclude | EXGRIDLib.FilterListEnum.exShowFocusItem | EXGRIDLib.FilterListEnum.exShowCheckBox;
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.AddItem("Item 1");
var_Items.AddItem("Item 2");
var_Items.AddItem("Item 3");
axGrid1.EndUpdate();
|
|
916
|
I want to be able to click on one of the headers, and sort by other column. How can I do that (method 2)

// ColumnClick event - Fired after the user clicks on column's header.
private void axGrid1_ColumnClick(object sender, AxEXGRIDLib._IGridEvents_ColumnClickEvent e)
{
// Column.SortOrder = 1
axGrid1.SortOnClick = EXGRIDLib.SortOnClickEnum.exDefaultSort;
axGrid1.Columns["Sort"].SortOrder = EXGRIDLib.SortOrderEnum.SortAscending;
axGrid1.SortOnClick = EXGRIDLib.SortOnClickEnum.exUserSort;
}
//this.axGrid1.ColumnClick += new AxEXGRIDLib._IGridEvents_ColumnClickEventHandler(this.axGrid1_ColumnClick);
axGrid1.BeginUpdate();
axGrid1.SortOnClick = EXGRIDLib.SortOnClickEnum.exUserSort;
axGrid1.Columns.Add("Items");
(axGrid1.Columns.Add("Sort") as EXGRIDLib.Column).Visible = false;
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_CellValue(var_Items.AddItem("Item 1 (3)"),1,3);
var_Items.set_CellValue(var_Items.AddItem("Item 2 (1)"),1,1);
var_Items.set_CellValue(var_Items.AddItem("Item 3 (2)"),1,2);
axGrid1.EndUpdate();
|
|
915
|
I want to be able to click on one of the headers, and sort by other column. How can I do that (method 1)

// ColumnClick event - Fired after the user clicks on column's header.
private void axGrid1_ColumnClick(object sender, AxEXGRIDLib._IGridEvents_ColumnClickEvent e)
{
// Column.SortOrder = 1
axGrid1.Items.SortChildren(0,"Sort",true);
}
//this.axGrid1.ColumnClick += new AxEXGRIDLib._IGridEvents_ColumnClickEventHandler(this.axGrid1_ColumnClick);
axGrid1.BeginUpdate();
axGrid1.SortOnClick = EXGRIDLib.SortOnClickEnum.exUserSort;
axGrid1.Columns.Add("Items");
(axGrid1.Columns.Add("Sort") as EXGRIDLib.Column).Visible = false;
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_CellValue(var_Items.AddItem("Item 1 (3)"),1,3);
var_Items.set_CellValue(var_Items.AddItem("Item 2 (1)"),1,1);
var_Items.set_CellValue(var_Items.AddItem("Item 3 (2)"),1,2);
axGrid1.EndUpdate();
|
|
914
|
How can I highlight the cell's button with a different appearance, when cursor hovers it

axGrid1.BeginUpdate();
axGrid1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
axGrid1.DefaultItemHeight = 22;
axGrid1.TreeColumnIndex = -1;
axGrid1.SelForeColor = Color.FromArgb(0,0,0);
axGrid1.SelBackColor = axGrid1.BackColor;
axGrid1.set_Background(EXGRIDLib.BackgroundPartEnum.exCursorHoverCellButton,0x1000000);
EXGRIDLib.Column var_Column = (axGrid1.Columns.Add("Buttons") as EXGRIDLib.Column);
var_Column.set_Def(EXGRIDLib.DefColumnEnum.exCellHasButton,true);
var_Column.set_Def(EXGRIDLib.DefColumnEnum.exCellValueFormat,1);
var_Column.Alignment = EXGRIDLib.AlignmentEnum.CenterAlignment;
var_Column.HeaderAlignment = EXGRIDLib.AlignmentEnum.CenterAlignment;
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.AddItem("Button <b>1</b>");
var_Items.AddItem("Button <b>2</b>");
var_Items.AddItem("Button <b>3</b>");
axGrid1.EndUpdate();
|
|
913
|
How can I prevent highlighting the cell's button while cursor hovers it

// AddItem event - Occurs after a new Item has been inserted to Items collection.
private void axGrid1_AddItem(object sender, AxEXGRIDLib._IGridEvents_AddItemEvent e)
{
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_CellValue(e.item,0,"Button <b>A</b>");
var_Items.set_CellValue(e.item,1,"Button <b>B</b>");
}
//this.axGrid1.AddItem += new AxEXGRIDLib._IGridEvents_AddItemEventHandler(this.axGrid1_AddItem);
axGrid1.BeginUpdate();
axGrid1.DefaultItemHeight = 22;
axGrid1.TreeColumnIndex = -1;
axGrid1.SelForeColor = Color.FromArgb(0,0,0);
axGrid1.SelBackColor = axGrid1.BackColor;
axGrid1.set_Background(EXGRIDLib.BackgroundPartEnum.exCursorHoverCellButton,-1);
EXGRIDLib.Column var_Column = (axGrid1.Columns.Add("A") as EXGRIDLib.Column);
var_Column.set_Def(EXGRIDLib.DefColumnEnum.exCellHasButton,true);
var_Column.set_Def(EXGRIDLib.DefColumnEnum.exCellValueFormat,1);
var_Column.Alignment = EXGRIDLib.AlignmentEnum.CenterAlignment;
var_Column.HeaderAlignment = EXGRIDLib.AlignmentEnum.CenterAlignment;
EXGRIDLib.Column var_Column1 = (axGrid1.Columns.Add("B") as EXGRIDLib.Column);
var_Column1.set_Def(EXGRIDLib.DefColumnEnum.exCellHasButton,true);
var_Column1.set_Def(EXGRIDLib.DefColumnEnum.exCellValueFormat,1);
var_Column1.Alignment = EXGRIDLib.AlignmentEnum.CenterAlignment;
var_Column1.HeaderAlignment = EXGRIDLib.AlignmentEnum.CenterAlignment;
(axGrid1.Columns.Add("") as EXGRIDLib.Column).Position = 1;
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_CellEnabled(var_Items.AddItem(""),1,false);
var_Items.AddItem("");
var_Items.AddItem("");
axGrid1.EndUpdate();
|
|
912
|
How can I change the image of the icon while performing OLE Drag and Drop

// OLEStartDrag event - Occurs when the OLEDrag method is called.
private void axGrid1_OLEStartDrag(object sender, AxEXGRIDLib._IGridEvents_OLEStartDragEvent e)
{
// Data.SetData("your data to drag")
e.allowedEffects = 2;
}
//this.axGrid1.OLEStartDrag += new AxEXGRIDLib._IGridEvents_OLEStartDragEventHandler(this.axGrid1_OLEStartDrag);
axGrid1.BeginUpdate();
axGrid1.OLEDropMode = EXGRIDLib.exOLEDropModeEnum.exOLEDropManual;
axGrid1.ColumnAutoResize = false;
axGrid1.DefaultItemHeight = 22;
axGrid1.HeaderHeight = axGrid1.DefaultItemHeight;
(axGrid1.Columns.Add("Default") as EXGRIDLib.Column).Width = 128;
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.AddItem("Item 1");
var_Items.AddItem("Item 2");
var_Items.AddItem("Item 3");
var_Items.AddItem("Item 4");
var_Items.AddItem("Item 5");
EXGRIDLib.Appearance var_Appearance = axGrid1.VisualAppearance;
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAChABakMACAADACAxRDQNABQKAAzQFAYaBiG6GAAGEaRYgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDGAkRRdDSOYDmGQYDiCIoRShOMIjH" +
"LUXxtDaIZwhEAoJb+RgAUY/cTzaAEUwHHiTKInaCQIhsC4JUJAdRURQ9EwvCIZBpEWwLChENQwWLCNj2TScBwjCyqbale45ViqdoDU8lORLUi+M4zSBPcZVTRtGShPDB" +
"KTjMLaYgkIIlVpRNa0PC1GTzQ6mazkKQLRADDIDVbAeL3LiMBy9LyLLItQALByua5mWhbcZyBCOPgBTrRb5zO58FjuTK7YLjMB7NrUNYtFaUMy2OpOCADIaecTNcaWLx" +
"PF2MY1HWYxVj2Jw3DuRJonKYB5lKAYkkYdA6hyDIjBkApaFoAAhBMfYxiGNAkFECZnm4YQBgiOgDl2URSE4KAEj2AJKigFgGgGYIIAyPQ6CCRogAAOxhAMSgSDgIRDhY" +
"FoFmGCBmBQOAMjgdgQDsUITEIIg5iISAEmIOBigiJgqgqYhoFyVILyyMgyDmYxDg4rBjgiZg6g0Dh4kiTIMGMKAwmgOQkEkFhGhGZIJAoPoQAyQ4mE6BhlAkRgXhODoZ" +
"C0A4Pg6KRmCSFplkkdheDmJYTioVgACOY4uGaDwmgmJhqg8JlWmOGRmGkChyhyZxJAobYbmMI4yHqFQnkmdh+2RYp4DMIZ5gaBohmiCYGB+IJOmoNhtiPXZGG2I1tgyb" +
"4lmgGhmhqJt0Fyb4gk8CtsCiahKhYH4oXiAohiUKpKjaLt+goDJxiyaZqlaNot4OTJx3gKp2iiL5sAsBoov+KgMnOMZrisJpKjLjocnPeBLEaRI0m0SxWkSNBPEoDJ1j" +
"abJrHaXo35obOZC2OximaOZugsYpi3ga42mKO5vAuRpijsTxqAyd49m8S5mnqPuqFyd4gk+DAGn6QJwEwFp+kAT+BnmQpwgwNwOkPtYsnnrgsFcEpFnGDBnBKRRPiwUw" +
"ckecgMgcIpHGMKQwnuSZygyJ1/HKOgMnyS5zAyRwykycw5g4Eg0jCA57DqTpzkydw+kIDR9AUCY9A2HQXBIUh0g0JRJ5aUxmnQZIPnkUgvDUI5tFcVoPjUOB+A4QBAIC" +
"A");
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAAChABC8MACAADACAxRDQNABQKAAzQFAYaBiG6GAAGEaRYgmFgAQhFcZQSKUOQTDKMIziaQIRDINQlSTJcQjKKEUQTFiXIyAKKwEgmEQMQiCcbzX" +
"IUBxAAqXZZFUaKAgOMJDTLBAzUTCQbR7HiQYyBeCQOo+VoaSACEIlAZJRjoOo5DJGGQILlQJqyYrpaAxIgkEJuTqGoQaXgle53PJeLpXW5Nez9P7AMBwK7bbaqeTyXa+" +
"eDtJhif4cXjIMhyLI8UxXEKOL7jDSYPgqK48QhCEJQPQ9EyXJqnahoemCeRXBZ+aqxbBsCwCep0YBeNr3HaNaz3PK/brtWxMDpeA5IYhhF7WdZFR4tMrOdAtHL9FyPJ5" +
"TFicgXnoTAKAsRpHPeVhrAUd4LkmY5yj+fQ+i8L4zk+Y5vjCe4oD6ZoNhSRxiisVRKg+T5vnWfB6h6J5yAIf4fieWJFHyHZHHSTAygyAociMKBKEKBIeCiCZyHYFAnCA" +
"B4mBeBQJlgRIegOCgYCySAgh2WAkgINAMmMNIgCcCYoGYLoLmKaIshqCgMliEICgmDRDEiUQmkmAhWDCD5inicIVg4TQYloJg2g2ExYhoJZJEidIThMCQSFyEwkGKaRK" +
"FEJQJBkOhLCUJIDFoRiKBmBJhDeDZZDoPAlgmQhghaGZimmHhphqZopDoYw3GYEgFgGHROGOFJkCSSQCDoTAkiSaQ6C6IBJFkPIUCSJ5CDoeQ5CcVZ5gWHROmONJsCMS" +
"ISByEFyjIRoYiaKYaG6HonEiOhcguJQIHoRJsh0WBWB2JIpiqShKi0OwqnqRouiyTpGhGBxiYIZKOhqGp2j4aRaAqZL3FAECAgA==");
axGrid1.set_Background(EXGRIDLib.BackgroundPartEnum.exDragDropBefore,0x1000000);
axGrid1.set_Background(EXGRIDLib.BackgroundPartEnum.exDragDropAfter,0x2000000);
axGrid1.set_Background(EXGRIDLib.BackgroundPartEnum.exDragDropForeColor,(uint)ColorTranslator.ToWin32(Color.FromArgb(0,0,1)));
axGrid1.EndUpdate();
|
|
911
|
How can I sort by two-columns, one by date and one by time

axGrid1.BeginUpdate();
axGrid1.SingleSort = false;
EXGRIDLib.Columns var_Columns = axGrid1.Columns;
(var_Columns.Add("Index") as EXGRIDLib.Column).FormatColumn = "1 index ``";
(var_Columns.Add("Date") as EXGRIDLib.Column).SortType = EXGRIDLib.SortTypeEnum.SortDate;
EXGRIDLib.Column var_Column = (var_Columns.Add("Time") as EXGRIDLib.Column);
var_Column.SortType = EXGRIDLib.SortTypeEnum.SortTime;
var_Column.FormatColumn = "time(value)";
EXGRIDLib.Items var_Items = axGrid1.Items;
int h = var_Items.AddItem(0);
var_Items.set_CellValue(h,1,Convert.ToDateTime("1/1/2001",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
var_Items.set_CellValue(h,2,Convert.ToDateTime("1/1/2001 10:00:00",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
h = var_Items.AddItem(0);
var_Items.set_CellValue(h,1,Convert.ToDateTime("12/31/2000",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
var_Items.set_CellValue(h,2,Convert.ToDateTime("1/1/2001 10:00:00",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
h = var_Items.AddItem(0);
var_Items.set_CellValue(h,1,Convert.ToDateTime("1/1/2001",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
var_Items.set_CellValue(h,2,Convert.ToDateTime("1/1/2001 6:00:00",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
h = var_Items.AddItem(0);
var_Items.set_CellValue(h,1,Convert.ToDateTime("12/31/2000",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
var_Items.set_CellValue(h,2,Convert.ToDateTime("1/1/2001 8:00:00",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
h = var_Items.AddItem(0);
var_Items.set_CellValue(h,1,Convert.ToDateTime("1/1/2001",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
var_Items.set_CellValue(h,2,Convert.ToDateTime("1/1/2001 8:00:00",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
h = var_Items.AddItem(0);
var_Items.set_CellValue(h,1,Convert.ToDateTime("12/31/2000",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
var_Items.set_CellValue(h,2,Convert.ToDateTime("1/1/2001 6:00:00",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
axGrid1.Layout = "multiplesort=\"C1:1 C2:1\"";
axGrid1.EndUpdate();
|
|
910
|
How can I display a context menu

// MouseUp event - Occurs when the user releases a mouse button.
private void axGrid1_MouseUpEvent(object sender, AxEXGRIDLib._IGridEvents_MouseUpEvent e)
{
// Add 'ExContextMenu 1.0 Type Library(ExContextMenu.dll)' reference to your project.
EXCONTEXTMENULib.ExContextMenu var_ExContextMenu = new EXCONTEXTMENULib.ExContextMenu();
var_ExContextMenu.Items.ToString = "Check[chk],[sep],Item 1,Item 2,Item 3";
System.Diagnostics.Debug.Print( var_ExContextMenu.Select(null,null,null).ToString() );
}
//this.axGrid1.MouseUpEvent += new AxEXGRIDLib._IGridEvents_MouseUpEventHandler(this.axGrid1_MouseUpEvent);
axGrid1.ColumnAutoResize = false;
axGrid1.ScrollBySingleLine = true;
axGrid1.ContinueColumnScroll = false;
// Add 'Microsoft ActiveX Data Objects 6.1 Library(msado15.dll)' reference to your project.
ADODB.Recordset rs = new ADODB.Recordset();
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGrid\\Sample\\Access\\misc.accdb",ADODB.CursorTypeEnum.adOpenStatic,ADODB.LockTypeEnum.adLockOptimistic,0);
axGrid1.DataSource = (rs as ADODB.Recordset);
axGrid1.ReadOnly = EXGRIDLib.ReadOnlyEnum.exReadOnly;
|
|
909
|
Also, are there any plans on the ability to put borders on individual cells or rows or columns

axGrid1.BeginUpdate();
EXGRIDLib.Appearance var_Appearance = axGrid1.VisualAppearance;
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAChABOUGACAADACAxRDQNABQKAAzQFAYbBkGqGAAGIYxYgmFgAQhFcZQSpEEg7BKMYwjOJgFgmEQxDANIBQSKoaQiGQYRhkEYgEiONoaDJCM4wH" +
"IMQxHCKTZRkGYpajOPobUbGUywHRcRRvH6EZQGWg6GjqK43SCEEZhJBNGyTJ6BZbGURbCqSLAwWZAYy2RCMRxDJqLKypSwKPoGKosS5OUwzHItaRtHaJJAwKZ6ApGQpR" +
"VTAYxVfC1PzkACma4nS7oXraVJFVZTdYwTh+JABTzGLpnKw7FhGa5pABpdq0RTuOZdAbPMoyXBrXqqB46UCOGg5HRWWwHR7ZIquap9JzfCq5cRbWr5BBOPaBYKwdD1CB" +
"+iMVRnlQRY4hafZwAMH5Pl4XQnjCEBECSIBpDGHQOicIwtBIBpmiWEIJj6eJQloEgomafgyGGCI6kKYZQH+igGAKAJgEgFgGgGYIFlCf4CmCSA2A6A5hAgRgEgQYRIFY" +
"FIEmEaBmBmBghigdgQgcIZogYC4ICIKB6CSCRhiiHgogWIooi4F4AmKaIaDCDBihiTg0gsIIYmYOoOmOSJ2D6AZQBAgI=");
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAAChABdUIQAAYAQGKIaBoAKBQAGaAoDDYMg1QwAAxDGLEEwsACEIrjKCVIgkHYJRjGEZxNCMIhiGAaQChEZYHgkMomDAOEgyHKcEgJGyEQgkOa4a" +
"jCKYrSzAcrwTI4cRVHiQZygOZ4DBSOY8VBAcQweItJhrKqVRgriitNQjCyjZCpOaIDooAJmRZNNISBBIEQSKA0TDOQ5TSKUMYhOZTBBEbbMNBtBIUIRpajbMBiFywUxU" +
"OJYXhmG4dR7IMhyLI8UxXFo7P7mOZZXjmO49T7Kc70LQ9CyHJKnabpWoaXj2VZZV7Mda2DTNSzPKK1bZpG4bTouKZ5WjfN72fgeCzrF7HchyPJcXxnG4ZAMBA");
var_Appearance.Add(3,"gBFLBCJwBAEHhEJAAChABL0GACAADACAxRDQNABQKAAzQFAYbBkGqGAAGIYxYgmFgAQhFcZQSpEEg7BKMYwjOJgEgmEQxDANIBQSKoaQiGQYRhkEYpFiONoXDJCM4wH" +
"IMQxHCKTZRkGYpajOPobUbGUygBRdExvEyEZQGWg6GjqK43SCEEZhJBNGyfH6dBpEWT7ChENQwWLLFoRDIcQyXCytIDter4boGKosS5OUwzGAtaRvHaJJAwKZ6ApGQpR" +
"VTAYxUdC1HTjJiEa4nS7oXraVJFVZTdYwTh+JABTzGKbsSycKqWaqkABZeoWbTuOZdAbPMoyXBrXgOLYzUCOGg5HRWWwHR7ZIq0Pg9Hqaa4bVbIVxbcAGH6BQa6J5hEB" +
"ECSIBpDGHQOicIwtBIBpmhqEIJj2eJQloEgokiegyGGCI6kKZ5BnefA+D8L4flOa52nufg+g+f5fnPFB/ooBZ1omSAWASAJgGgJgJgIIIoDYAIDCCaBFnuBAhCgOgUgU" +
"YIoF4GIBiGKBuAcfohmgNgdggX54g4JB/F+GImCqCpikiNguguUAQICA=");
var_Appearance.Add(4,"gBFLBCJwBAEHhEJAAChABBUGACAADACAxRDQNABQKAAzQFAYbBkGqGAAGIYxYgmFgAQhFcZQSpEEg7BKMYwjOJgCgmEQxDANMiwGKoaQiGQYRhkEYgFiONoaDJCM4wH" +
"IMQxHCKTZRkGYpajOPobUbAYQQSAkEgpECbZqoEZaDoaOorTZINJ0VR1Ox5KKfZyGURZPqOEQ1DBZEI2RZUbxDJquLhACj7AjeZZtRJZVp2TY9eQ3LC3aYhGqwAwSFpJ" +
"VjUEBgRBJIDSMY6DpOIxaEgNZpwEITOTxUK0EhRLy5agDCJ1QrCdanahqOpaXpmW5dV7YNh2LTnfzXNq3bhuO5bXqOd59X7fN54Dg+D4LRLHbpxXIcXqvFaZZDnOb4To" +
"PEuAZUmqcB2B2DoHGuN5Tm6d46lsPwfhOS5mnOeg9DqCAIICA");
axGrid1.LinesAtRoot = EXGRIDLib.LinesAtRootEnum.exGroupLinesAtRoot;
axGrid1.SelBackColor = axGrid1.BackColor;
axGrid1.SelForeColor = axGrid1.ForeColor;
axGrid1.DefaultItemHeight = 22;
axGrid1.Columns.Add("");
(axGrid1.Columns.Add("") as EXGRIDLib.Column).set_Def(EXGRIDLib.DefColumnEnum.exCellBackColor,33554432);
axGrid1.Columns.Add("");
EXGRIDLib.Items var_Items = axGrid1.Items;
int h = var_Items.AddItem("Root 1");
var_Items.set_ItemBackColor(h,0x1000000);
object hx = var_Items.get_SplitCell(h,0);
var_Items.set_CellValue(0,hx,"count(current,dir,1)");
var_Items.set_CellValueFormat(0,hx,EXGRIDLib.ValueFormatEnum.exTotalField);
var_Items.set_FormatCell(0,hx,"'Childs: ' + value");
var_Items.set_CellBackColor(0,hx,0x3000000);
var_Items.set_CellHAlignment(0,hx,EXGRIDLib.AlignmentEnum.CenterAlignment);
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.set_ExpandItem(h,true);
h = var_Items.AddItem("Root 2");
var_Items.set_ItemBackColor(h,0x4000000);
hx = var_Items.get_SplitCell(h,0);
var_Items.set_CellValue(0,hx,"count(current,dir,1)");
var_Items.set_CellValueFormat(0,hx,EXGRIDLib.ValueFormatEnum.exTotalField);
var_Items.set_FormatCell(0,hx,"'Childs: ' + value");
var_Items.set_CellBackColor(0,hx,0x3000000);
var_Items.set_CellHAlignment(0,hx,EXGRIDLib.AlignmentEnum.CenterAlignment);
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.InsertItem(h,null,"Child 3");
var_Items.set_ItemBackColor(var_Items.InsertItem(h,null,"Child 4"),0x4000000);
axGrid1.EndUpdate();
|
|
908
|
How can I decode the Layout property
axGrid1.BeginUpdate();
EXGRIDLib.Columns var_Columns = axGrid1.Columns;
var_Columns.Add("C1");
(var_Columns.Add("C2") as EXGRIDLib.Column).Position = 1;
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_CellValue(var_Items.AddItem("SubItem 1.1"),1,"SubItem 1.2");
var_Items.set_CellValue(var_Items.AddItem("SubItem 2.1"),1,"SubItem 2.2");
axGrid1.Columns["C2"].SortOrder = EXGRIDLib.SortOrderEnum.SortDescending;
axGrid1.EndUpdate();
System.Diagnostics.Debug.Print( "Encoded:" );
System.Diagnostics.Debug.Print( axGrid1.Layout );
// Add 'ExPrint 1.0 Control Library(ExPrint.dll)' reference to your project.
EXPRINTLib.Print var_Print = new EXPRINTLib.Print();
System.Diagnostics.Debug.Print( "Decoded: " );
System.Diagnostics.Debug.Print( var_Print.get_Decode64TextW(axGrid1.Layout) );
|
|
907
|
No new line is shown if using <br> tag. How can I show a new line with-in the cell

axGrid1.BeginUpdate();
axGrid1.ScrollBySingleLine = true;
axGrid1.DrawGridLines = EXGRIDLib.GridLinesEnum.exRowLines;
EXGRIDLib.Column var_Column = (axGrid1.Columns.Add("Single-Line") as EXGRIDLib.Column);
var_Column.set_Def(EXGRIDLib.DefColumnEnum.exCellSingleLine,true);
var_Column.set_Def(EXGRIDLib.DefColumnEnum.exCellValueFormat,1);
EXGRIDLib.Column var_Column1 = (axGrid1.Columns.Add("Multiple-Lines") as EXGRIDLib.Column);
var_Column1.set_Def(EXGRIDLib.DefColumnEnum.exCellSingleLine,false);
var_Column1.set_Def(EXGRIDLib.DefColumnEnum.exCellValueFormat,1);
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_CellValue(var_Items.AddItem("First-Line<br>Second-Line"),1,"First-Line<br>Second-Line");
int h = var_Items.AddItem("First-Line<br>Second-Line<br>Third-Line");
var_Items.set_CellSingleLine(h,null,EXGRIDLib.CellSingleLineEnum.exCaptionWordWrap);
var_Items.set_CellHAlignment(h,0,EXGRIDLib.AlignmentEnum.CenterAlignment);
var_Items.set_ItemDivider(h,0);
axGrid1.EndUpdate();
|
|
906
|
I am using exCRD to layout the columns in the grid, but is there a way where I can have the text in a cell wrap if it's exceeds the width of the cell instead of showing the ...'s

axGrid1.BeginUpdate();
axGrid1.DrawGridLines = EXGRIDLib.GridLinesEnum.exRowLines;
axGrid1.DefaultItemHeight = 36;
axGrid1.FullRowSelect = EXGRIDLib.CellSelectEnum.exColumnSel;
EXGRIDLib.Columns var_Columns = axGrid1.Columns;
EXGRIDLib.Column var_Column = (var_Columns.Add("Column1") as EXGRIDLib.Column);
var_Column.Visible = false;
var_Column.Editor.EditType = EXGRIDLib.EditTypeEnum.EditType;
EXGRIDLib.Column var_Column1 = (var_Columns.Add("Column2") as EXGRIDLib.Column);
var_Column1.Visible = false;
var_Column1.Editor.EditType = EXGRIDLib.EditTypeEnum.EditType;
EXGRIDLib.Column var_Column2 = (var_Columns.Add("Column3") as EXGRIDLib.Column);
var_Column2.Visible = false;
var_Column2.set_Def(EXGRIDLib.DefColumnEnum.exCellSingleLine,false);
var_Column2.Editor.EditType = EXGRIDLib.EditTypeEnum.EditType;
EXGRIDLib.Column var_Column3 = (var_Columns.Add("Column4") as EXGRIDLib.Column);
var_Column3.Alignment = EXGRIDLib.AlignmentEnum.CenterAlignment;
var_Column3.HeaderAlignment = EXGRIDLib.AlignmentEnum.CenterAlignment;
var_Column3.Visible = false;
var_Column3.set_Def(EXGRIDLib.DefColumnEnum.exCellHasButton,true);
var_Column3.set_Def(EXGRIDLib.DefColumnEnum.exCellButtonAutoWidth,true);
EXGRIDLib.Column var_Column4 = (var_Columns.Add("FormatLevel") as EXGRIDLib.Column);
var_Column4.FormatLevel = "(0/1),\"Information to be shown on the control's header\"[a=17][ww]:128,3:128";
var_Column4.set_Def(EXGRIDLib.DefColumnEnum.exCellFormatLevel,"(0/1),2[a=17][ww]:128,3:128");
EXGRIDLib.Items var_Items = axGrid1.Items;
int h = var_Items.AddItem("Cell 1.1");
var_Items.set_CellValue(h,1,"Cell 1.2");
var_Items.set_CellValue(h,2,"This is just a bit of information on first row");
var_Items.set_CellValue(h,3,"Cell 1.4");
var_Items.set_CellSingleLine(h,3,EXGRIDLib.CellSingleLineEnum.exCaptionWordWrap);
h = var_Items.AddItem("Cell 2.1");
var_Items.set_CellValue(h,1,"Cell 2.2");
var_Items.set_CellValue(h,2,"This is just a bit of information on second row");
var_Items.set_CellValue(h,3,"Cell 2.4");
axGrid1.EndUpdate();
|
|
905
|
How can I load pictures using URL ( http:// )
// Add 'ExHTTP 1.0 Control Library(ExHTTP.dll)' reference to your project.
EXHTTPLib.HTTP http = new EXHTTPLib.HTTP();
axGrid1.PictureDisplay = EXGRIDLib.PictureDisplayEnum.LowerRight;
(axGrid1.GetOcx() as EXGRIDLib.Grid).Picture = (http.get_GETImage("http://mail.exontrol.com/images/exontrol.png") as Object);
|
|
904
|
How can I filter programmatically by multiple columns
axGrid1.BeginUpdate();
EXGRIDLib.Columns var_Columns = axGrid1.Columns;
var_Columns.Add("Name");
EXGRIDLib.Column var_Column = (var_Columns.Add("Active") as EXGRIDLib.Column);
var_Column.set_Def(EXGRIDLib.DefColumnEnum.exCellHasCheckBox,true);
var_Column.DisplayFilterButton = true;
var_Columns.Add("Type");
(var_Columns.Add("Mode") as EXGRIDLib.Column).FilterType = EXGRIDLib.FilterTypeEnum.exFilter;
EXGRIDLib.Items var_Items = axGrid1.Items;
int h = var_Items.AddItem("Item A");
var_Items.set_CellState(h,1,1);
var_Items.set_CellValue(h,2,"A");
h = var_Items.AddItem("Item B");
var_Items.set_CellState(h,1,0);
var_Items.set_CellValue(h,2,"B");
h = var_Items.AddItem("Item C");
var_Items.set_CellState(h,1,1);
var_Items.set_CellValue(h,2,"C");
var_Items.set_CellValue(h,3,"None");
h = var_Items.AddItem("Item D");
var_Items.set_CellState(h,1,1);
var_Items.set_CellValue(h,2,"C");
EXGRIDLib.Column var_Column1 = axGrid1.Columns[1];
var_Column1.FilterType = EXGRIDLib.FilterTypeEnum.exCheck;
var_Column1.Filter = 1.ToString();
EXGRIDLib.Column var_Column2 = axGrid1.Columns[2];
var_Column2.FilterType = EXGRIDLib.FilterTypeEnum.exFilter;
var_Column2.Filter = "C";
EXGRIDLib.Column var_Column3 = axGrid1.Columns[3];
var_Column3.FilterType = EXGRIDLib.FilterTypeEnum.exNonBlanks;
axGrid1.ApplyFilter();
axGrid1.EndUpdate();
|
|
903
|
How can I add Right-To-Left Reading-Order / RTL Layout
axGrid1.BeginUpdate();
axGrid1.TreeColumnIndex = -1;
EXGRIDLib.Column var_Column = (axGrid1.Columns.Add("RTL - Header Caption") as EXGRIDLib.Column);
var_Column.HeaderAlignment = (EXGRIDLib.AlignmentEnum)0x20000 | EXGRIDLib.AlignmentEnum.RightAlignment;
var_Column.Alignment = (EXGRIDLib.AlignmentEnum)0x20000 | EXGRIDLib.AlignmentEnum.RightAlignment;
axGrid1.FullRowSelect = EXGRIDLib.CellSelectEnum.exColumnSel;
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.AddItem("RTL - Text Right");
var_Items.set_CellHAlignment(var_Items.AddItem("RTL - Text Center"),0,(EXGRIDLib.AlignmentEnum)0x20000 | EXGRIDLib.AlignmentEnum.CenterAlignment);
var_Items.set_CellHAlignment(var_Items.AddItem("RTL - Text Left"),0,(EXGRIDLib.AlignmentEnum)0x20000);
axGrid1.EndUpdate();
|
|
902
|
I have applied ebn to the grid using the following code, and noticed that it applies to the filter dropdownList too. Is there a way to prevent this behavior, like keeping the Filter dropdownlist intact

axGrid1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
axGrid1.Appearance = (EXGRIDLib.AppearanceEnum)0x1000000;
(axGrid1.GetOcx() as EXGRIDLib.Grid).BackColorHeader = 0x1000000;
axGrid1.set_Background(EXGRIDLib.BackgroundPartEnum.exBackColorFilter,0x8000000f);
(axGrid1.Columns.Add("Filter") as EXGRIDLib.Column).DisplayFilterButton = true;
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.AddItem("Item 1");
var_Items.AddItem("Item 2");
|
|
901
|
The tree lines from the group parent to its children are missing and no identation is present: the parent and all its children are on the same offset from left. What canbe done

// AddGroupItem event - Occurs after a new Group Item has been inserted to Items collection.
private void axGrid1_AddGroupItem(object sender, AxEXGRIDLib._IGridEvents_AddGroupItemEvent e)
{
EXGRIDLib.Items var_Items = axGrid1.Items;
int nGroupColumn = var_Items.get_GroupItem(e.item);
var_Items.set_ItemDivider(e.item,-1);
var_Items.set_FormatCell(e.item,0,var_Items.get_FormatCell(e.item,nGroupColumn));
var_Items.set_CellValue(e.item,0,axGrid1.Columns[nGroupColumn].GroupByTotalField);
var_Items.set_CellValueFormat(e.item,0,var_Items.get_CellValueFormat(e.item,nGroupColumn));
}
//this.axGrid1.AddGroupItem += new AxEXGRIDLib._IGridEvents_AddGroupItemEventHandler(this.axGrid1_AddGroupItem);
axGrid1.BeginUpdate();
axGrid1.ReadOnly = EXGRIDLib.ReadOnlyEnum.exReadOnly;
axGrid1.ColumnAutoResize = false;
// Add 'Microsoft ActiveX Data Objects 6.1 Library(msado15.dll)' reference to your project.
ADODB.Recordset rs = new ADODB.Recordset();
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGrid\\Sample\\Access\\misc.accdb",ADODB.CursorTypeEnum.adOpenStatic,ADODB.LockTypeEnum.adLockOptimistic,0);
axGrid1.DataSource = (rs as ADODB.Recordset);
axGrid1.SortBarVisible = true;
axGrid1.SortBarCaption = "Drag a <b>column</b> header here to group by that column.";
axGrid1.AllowGroupBy = true;
EXGRIDLib.Column var_Column = axGrid1.Columns[0];
var_Column.AllowGroupBy = false;
var_Column.Width = 96;
axGrid1.Columns[1].SortOrder = EXGRIDLib.SortOrderEnum.SortAscending;
axGrid1.LinesAtRoot = EXGRIDLib.LinesAtRootEnum.exLinesAtRoot;
axGrid1.EndUpdate();
|